AJAX (Asynchronous Javascript And XML) |
| AJAX is used to call a function remotely. AJAX is a technology that combines HTTP, HTML, Javascript, and XML (or JSON) to avoid creating a new web page every time the user performs an operation in the web page. In order to use AJAX, you must not use a SUBMIT button in the web page, instead you must use a simple Javascript button. This will prevent that the web browser submit the whole page. AJAX s utiliza para mandar llamar una función en forma remota. AJAX es una tecnología que combina HTTP, HTML, Javascript, y XML (o JSON) para evitar crear una página web cada vez que el usuario realiza una operación en la página web. A fin de usar AJAX, usted no debe usar un botón de enviar (SUBMIT) en la página web, en su lugar usted debe usar un botón simple de Javascript. Esto prevendrá que el explorador web envíe la página completa. |
Static HTML (HTML files) |
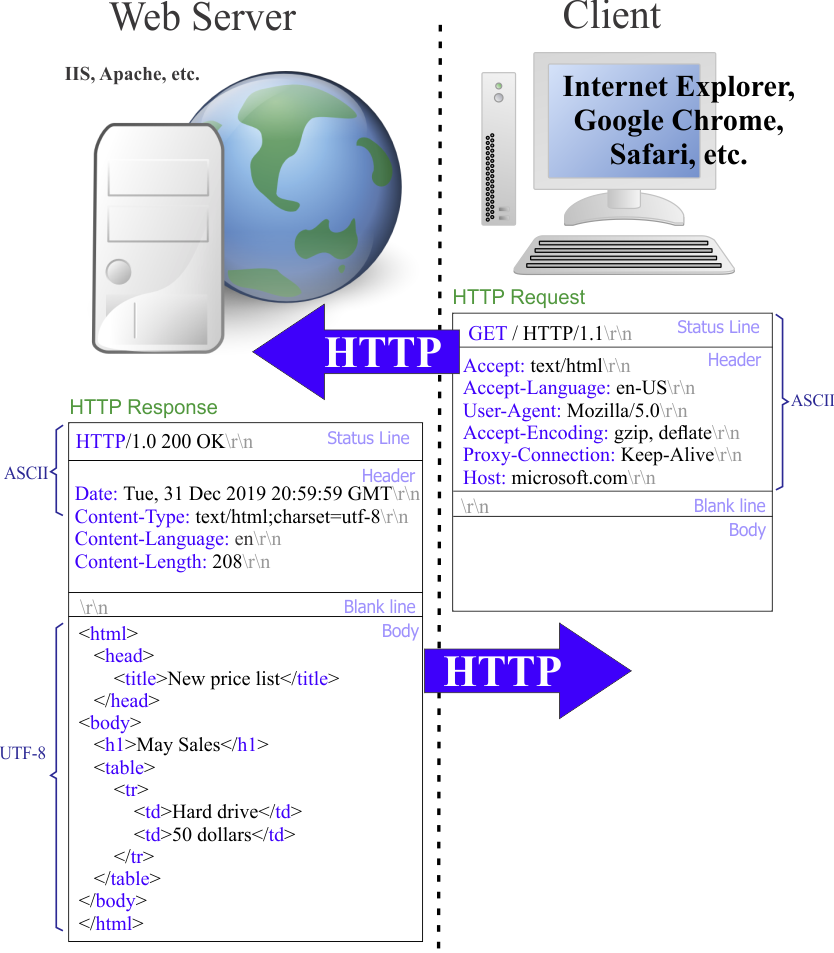
| A web server waits for HTTP requests in port 80. When a client requests a web page, the web server looks for a html file (*.htm or *.html) in its hard drive, and sends back to the client the content of the HTML file. Once the browser receives the main HTML document, it may request additional files such as images or style sheets (CSS files). In the figure below, the client request the index.htm document in the root folder in the web server; the web server opens the file and sends the content of the file back to the client using HTTP. The client receives the content of the file, and then the client displays the content of the file so that the user can see the information requested. A web page that works with static HTML always produces the same output, that is, it always looks the same. Un servidor web espera por solicitudes de HTTP en el puerto 80. Cuando un cliente solicita una página web, el servidor web busca por un archivo html (*.htm o *.html) en su disco duro, y envía al cliente el contenido del archivo de HTML. Una vez que el explorador recibe el HTML del documento principal, este puede solicitar archivos adicionales tales como imágenes u hojas de estilo (archivos CSS). En la figura de abajo, el cliente solicita el documento index.htm en el folder raíz en el servidor web; el servidor web abre el archivo y envía el contenido de regreso al cliente usando HTTP. El cliente recibe el contenido del archivo, y entonces muestra el contenido del archivo de tal forma que el usuario puede ver la información solicitada. Una página web que opera con HTML estático siempre produce la misma salida, esto es, siempre se ve igual. |

Dynamic HTML (Web Application) |
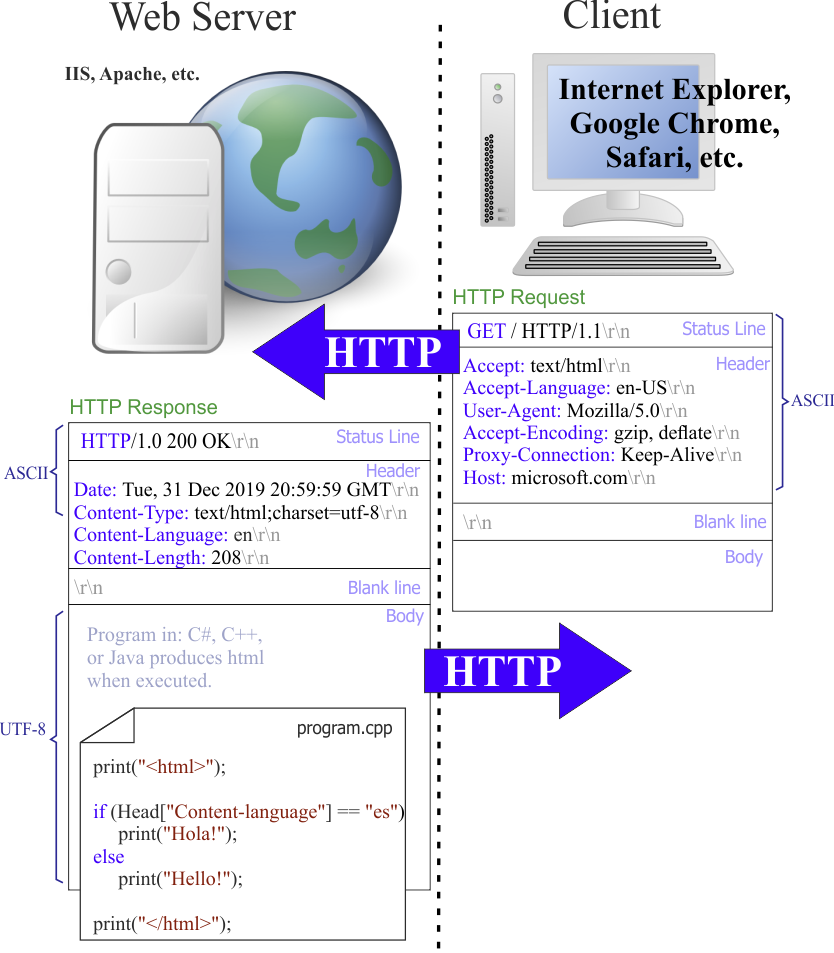
| A web server waits for HTTP request in port 80. When a client request a dynamic web page, the web server looks for the program file (*.aspx, *.jsp, *.dll, *.exe, *.php) in its hard drive, EXECUTES the file, and sends back the client the output produced by the program as shown below. Note that the program in the server is not a graphical interface program; instead, the program typically produces HTML (or XML) when executed. When Javascript is used to modify a web page in the client, this concept is also referred to dynamic HTML. Un servidor web espera por una solicitud HTTP en el puerto 80. Cuando un cliente solicita una página web dinámica, el servidor web busca por el archivo del programa (*.aspx, *.jsp, *.dll, *.exe, *.php) en su disco duro, EJECUTA el archivo, y envía de regreso al cliente la salida producida por el programa como se muestra debajo. Note que el programa en el servidor no es un programa de interface gráfica; en su lugar, el programa produce típicamente HTML (o XML) cuando se ejecuta. Cuando Javascript es usado para modificar una página web en el cliente, este concepto también es referido como HTML dinámico. |

| Problem 1 |
| Create a Wintempla IIS Web Application called HelloWorldWeb. This example illustrates how Web applications works. Basically, Web applications create text with HTML. The Web server sends this text to the client using sockets. Wintempla provides a set of very simple classes to produce HTML; you may inspect the namespace Web to see the code behind these classes. Cree una Aplicación Web de Wintempla para IIS llamada HelloWorldWeb. Este ejemplo ilustra cómo operan los programas Web. Básicamente, las aplicaciones Web crean texto con HTML. El servidor Web envía este texto al cliente usando sockets. Wintempla proporciona un conjunto de clases muy simples para producir HTML; usted puede inspeccionar el namespace Web para ver el código dentro de estas clases. |
| Step A |
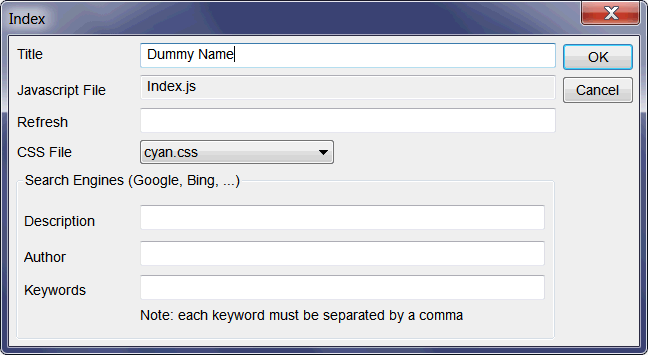
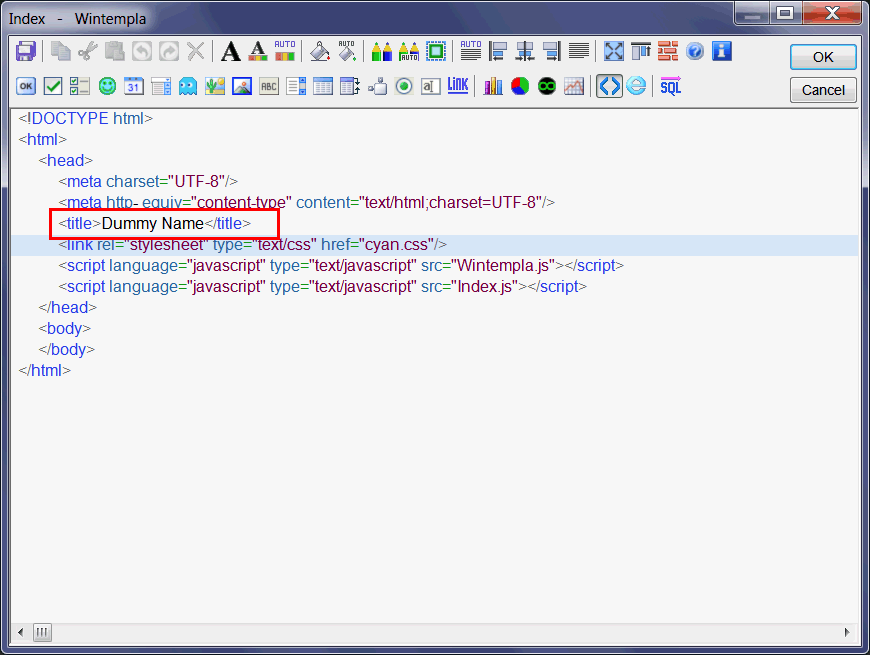
| Open Wintempla, click in the web page head to set the title of the page as shown. This step is only necessary to trick Wintempla in to set up Microsoft Visual Studio. Press OK to close the properties dialog. Press OK to close Wintempla. Abra Wintempla, y haga clic en la cabeza de la página web para fijar el título de la página como se muestra. Este paso solo es necesario para engañar a Wintempla para que configure Microsoft Visual Studio. Presione OK para cerrar el diálogo de propiedades. Presione OK para cerrar Wintempla. |


| Step B |
| Open the file HelloWorldWeb.cpp and find the function HttpExtensionProc. The Web Server (Microsoft IIS) loads the DLL and calls this function any time it receives a request from a client. Edit this function as shown. Abra el archivo HelloWorldWeb.cpp y encuentre la función HttpExtensionProc. El Servidor Web (Microsoft IIS) carga la DLL y llama esta función cada vez que este recibe una solicitud de un cliente. Edite la función como se muestra. |
| HelloWorldWeb.cpp |
| ... DWORD WINAPI HttpExtensionProc(EXTENSION_CONTROL_BLOCK* pECB) { Web::HttpConnector h(pECB); h.ContentType = HTML_CONTENT_TYPE_TEXT_HTML; wstring person; if (h.GetVariable(L"person", person) == true) { string utf8_person; Sys::Convert::WstringToString(person, utf8_person); h.responseData = "<html>Hello "; h.responseData += utf8_person; h.responseData += "!!!</html>"; } else { h.responseData = "<html>Hello World!!!</html>"; } return h.SendResponse(pECB); } ... |
| Step C |
| Run the program. As you can see h.responseData includes the text that is sent back to the client, while the h.ContentType indicates what type of content is sent back to the client. The Wintempla classes help you write the HTML text that is sent back to the client. Ejecute el programa. Como usted puede ver h.responseData incluye el texto que se envía al cliente, mientras que h.ContentType indica que tipo de contenido se envía al cliente. Las clases de Wintempla le ayudan a escribir el texto de HTML que se envía al cliente. |

| Step D |
| Modify the URL at the top of Internet Explorer as shown. In this case, the URL has the variable person and the DLL in the Web Server will generate a different HTML content. Modifique el URL en la parte superior de Internet Explorer como se muestra. En este caso, el URL tiene la variable person y la DLL en el Servidor Web generará un contenido diferente de HTML. |

| Problem 2 |
| Edit the HelloWorldWeb.cpp file (from the last problem) to test how the Web Server sends a GIF image to the client. In most web application, the image is read from a file. In this case, the image is inside the program in hexadecimal making this application very fast. Edite el archivo HelloWorldWeb.cpp (del problema anterior) para probar como el Servidor Web envía una imagen GIF al cliente. En la mayoría de las aplicaciones web, la imagen se lee de un archivo. En este caso, la imagen está dentro del programa en hexadecimal haciendo este programa muy rápido. |
| HelloWorldWeb.cpp |
| ... DWORD WINAPI HttpExtensionProc(EXTENSION_CONTROL_BLOCK* pECB) { Web::HttpConnector h(pECB); h.ContentType = HTML_CONTENT_TYPE_IMAGE_GIF; const unsigned char gifdata[] ={0x47, 0x49, 0x46, 0x38, 0x39, 0x61, 0x0A, 0x00, 0x0A, 0x00, 0x91, 0x00, 0x00, 0x00, 0x00, 0xFF, 0x06, 0x06, 0x0E, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x2C, 0x00, 0x00, 0x00, 0x00, 0x0A, 0x00, 0x0A, 0x00, 0x00, 0x08, 0x22, 0x00, 0x03, 0x08, 0x1C, 0x48, 0x30, 0x00, 0x80, 0x83, 0x08, 0x0F, 0x0A, 0x4C, 0x98, 0x70, 0x21, 0x43, 0x85, 0x06, 0x1F, 0x02, 0x70, 0xF8, 0x90, 0x22, 0x43, 0x8B, 0x0D, 0x23, 0x56, 0x2C, 0x58, 0x30, 0x20, 0x00, 0x3B}; h.responseData.assign((char*)gifdata, 72); return h.SendResponse(pECB); } |

| Problem 3 |
| Edit the HelloWorldWeb.cpp file (from Problem 1) to create a direct Web application. It is called a direct Web application because the program writes HTML directly without using any Web Technology. Edite el archivo HelloWorldWeb.cpp (del Problema 1) para crear una aplicación Web directa. Esta se llama aplicación directa Web porque el programa escribe HTML directamente sin usar ninguna tecnología Web. |
| HelloWorldWeb.cpp |
| ... DWORD WINAPI HttpExtensionProc(EXTENSION_CONTROL_BLOCK* pECB) { Web::HttpConnector h(pECB); wstring tmp; string text; double x = 0.0; double y = 0.0; if (h.GetVariable(L"x", tmp) == true) x = Sys::Convert::ToDouble(tmp); if (h.GetVariable(L"y", tmp) == true) y = Sys::Convert::ToDouble(tmp); h.ContentType = HTML_CONTENT_TYPE_TEXT_HTML; h.responseData = "<html><body style=\"background:#E0FFE0\">"; h.responseData += "<form id=\"formMain\" method=\"get\" action=\"HelloWorldWeb.dll\" >"; //_______________________________________________________________Textbox for x Sys::Format(text, "<input name=\"x\" type=\"text\" value=\"%g\" size=\"6\" /> + ", x); h.responseData += text; //_______________________________________________________________ Textbox for y Sys::Format(text, "<input name=\"y\" type=\"text\" value=\"%g\" size=\"6\" /> = ", y); h.responseData += text; //______________________________________________________________ Textbox for sum = x + y Sys::Format(text, "<input name=\"sum\" type=\"text\" value=\"%g\" size=\"6\" /> ", x+y); h.responseData += text; //______________________________________________________________ Button h.responseData +="<input name=\"Calculate\" type=\"submit\" value=\"Calculate\" />"; // h.responseData += "</form></body>"; h.responseData += "</html>"; return h.SendResponse(pECB); } |

HttpExtensionProc |
| It is the main function of a Microsoft IIS Web Application. Thus, when an URL has a DLL, Microsoft IIS loads the DLL and calls the HttpExtensionProc function. The code shown below illustrates how the function is implemented. The function SelectWindow is repeatedly called until the function h.HasRequestBeenHandled() returns true. The function SelectWindow uses a text variable called windowID to decide which page to display. Each page has a method called Run that writes the respective HTML of the page. Esta es la función principal de una aplicación Web de Microsoft IIS. Así, cuando un URL tiene una DLL, Microsoft IIS carga la DLL y llama la función HttpExtensionProc. El código mostrado debajo ilustra cómo se implementa esta función. La función SelectWindow es llamada repetidamente hasta que la función h.HasRequestBeenHandled() regresa un valor de verdadero. La función SelectWindow usa una variable de texto llamada windowID para decidir que página se mostrará. Cada página tiene un método llamado Run para escribir el HTML respectivo de la página. |
| HelloWorldWeb.cpp |
| ... DWORD WINAPI HttpExtensionProc(EXTENSION_CONTROL_BLOCK* pECB) { Web::HttpConnector h(pECB); int count = 0; while (h.HasRequestBeenHandled() == false) { SelectWindow(h.GetWindowID(), h); count++; if (count >= 10) break; // Prevent Infinite Loop } return h.SendResponse(pECB); } void SelectWindow(const wchar_t* windowID, Web::HttpConnector& h) { if (wcslen(windowID) == 0 || wcscmp(windowID, L"Index") == 0) { Index page; page.Run(h); } //______ Wintempla GUI manager section begin: DO NOT EDIT AFTER THIS LINE else if(wcscmp(windowID, L"Index") == 0) {Index page; page.Run(h);} else if(wcscmp(windowID, L"Page2") == 0) {Page2 page; page.Run(h);} } |
Javascript |
A web browser (such as: Internet Explorer, Google Chrome, ...) can download all kinds of files from the web server. Typically, a web page may include a Javascript file that the client can download from the web server separately. Note that it is also possible to write Javascript inside an HTML document. Javascript runs in the client and it can:
Un explorador web (tal como: Internet Explorer, Google Chrome,...) puede descargar todo tipo de archivos desde el servidor web. Típicamente, una página web puede tener archivo de Javascript que el cliente descarga desde el servidor web en forma separada. Note que es posible escribir Javascript dentro de un documento de HTML. Javascript corre en el cliente y puede:
|
| Tip |
| There are several standard Javascript files that can be used in a web page. JQuery.js is very popular library that many web pages use. Wintempla.js is a simple library that is included in Wintempla Web projects. Hay varios archivos estándar de Javascript que pueden ser usados en una página web. JQuery.js es una librería popular que muchas páginas web usan. Wintempla.js es una librería básica que es incluida en los proyectos Web de Wintempla. |

| Problem 4 |
| What is JQuery? What problems solve? Que es JQuery? Que problemas resuelve? |
| Tip |
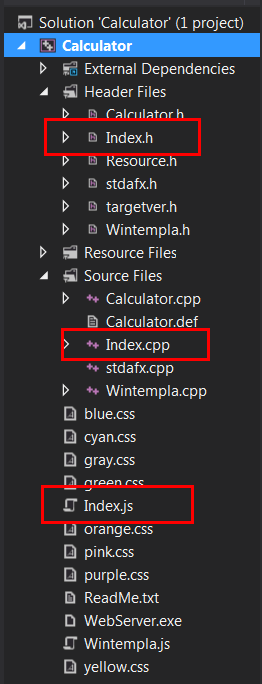
Wintempla creates a Javascript file for each web page. For instance, a web page called index will have the files shown below. You can include any Javascript code in the respective Javascript file. The figure below shows these files in a Wintempla project.
Wintempla crea un archivo de Javascript para cada página web. Por ejemplo, una página web llamada index tendrá los archivos mostrados debajo. Usted puede incluir cualquier código de Javascript en el archivo respectivo de Javascript. La figura de abajo muestra estos archivos en un proyecto de Wintempla.
|

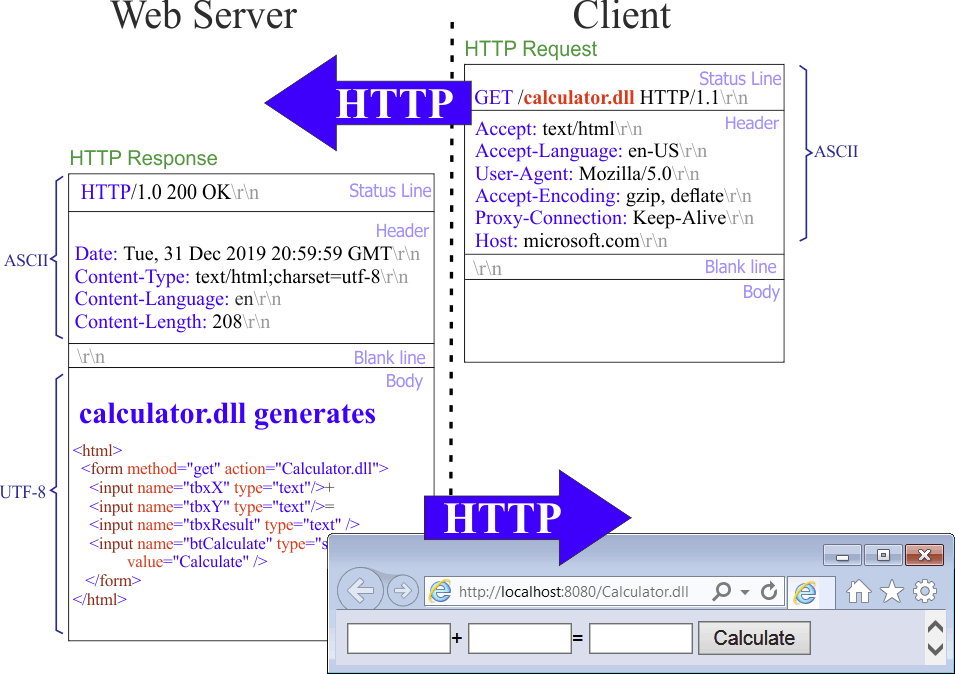
HTTP Request |
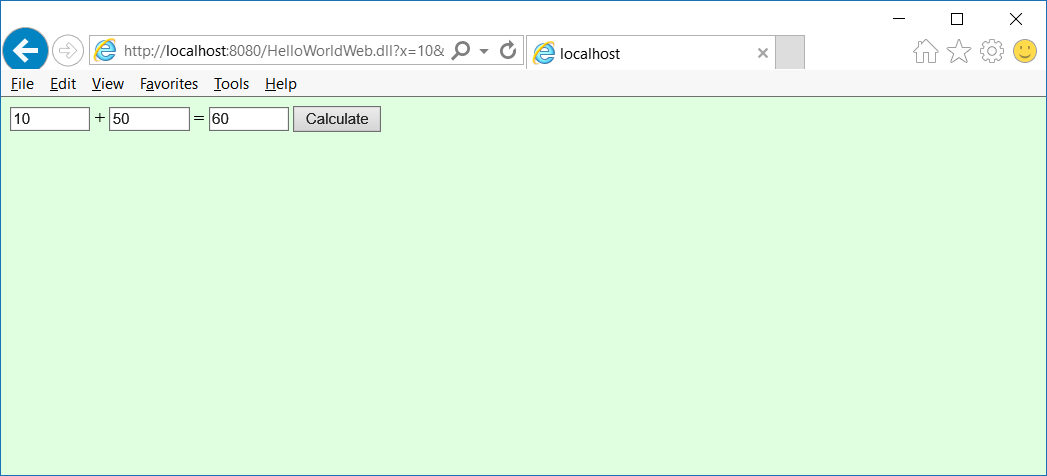
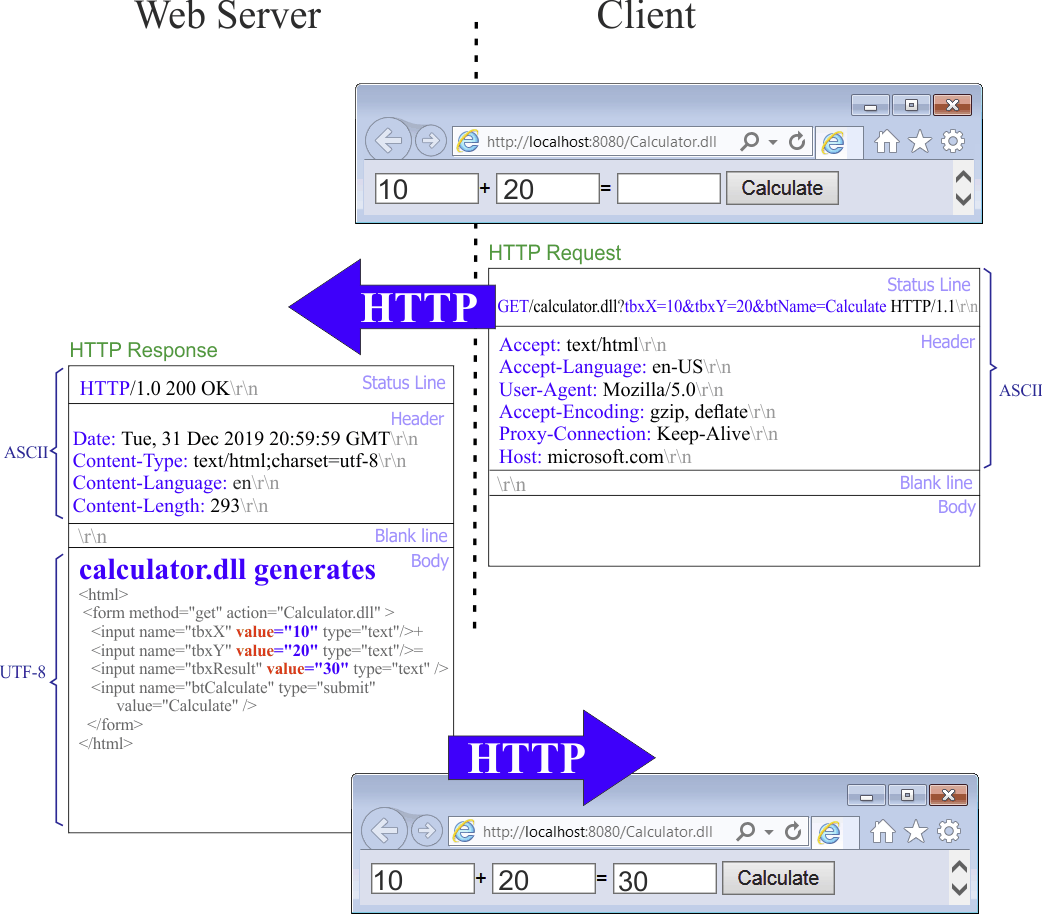
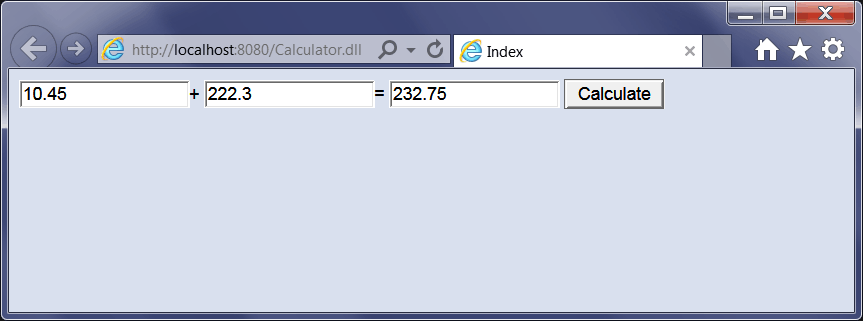
| When a user opens an Internet browser, he writes the page URL. Then the browser sends the HTTP request. Finally, the web server sends back to the client HTML using HTTP as shown below. In this case, a simple calculator is displayed in the browser. Cuando un usuario abre un explorador de la Internet, el escribe el URL de la página. Entonces el explorador envía una solicitud e HTTP. Finalmente, el servidor web envía de regreso al cliente HTML usando HTTP como se muestra debajo. En este caso, una calculadora simple es mostrada en el explorados. |

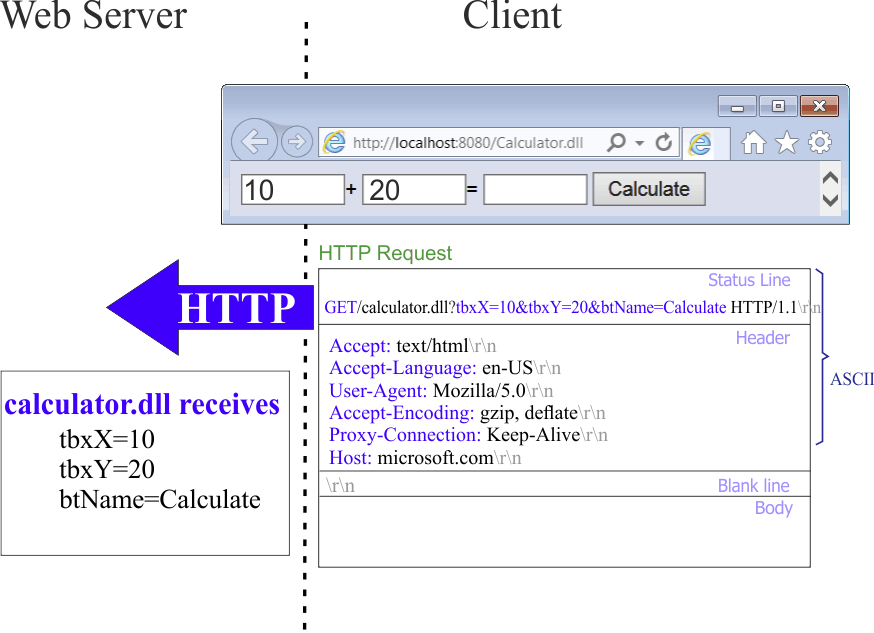
Query String |
| After the web page has been shown in the web browser, the user may provide some information in the GUI elements and click the submit button. In our example, the Calculate button is a submit button. Note that in this simple program, you can also use a Javascript button to run a script locally in the client. The figure below shows how the web browser prepares the new HTTP request; in this case the URL has a new string at the end. This string is called query string and contents ALL values provided by the user in the web page. There are two methods to send this data back to the server: GET and POST. The program in the server receives the query string as text, then, the program process the query string to separate and/or convert the values to other data types such as: int. Después de que la página web se ha mostrado en el explorador, el usuario puede proporcionar información en los elementos GUI y presionar el botón de enviar o Submit. En nuestro ejemplo, el botón de Calculate es un botón de enviar o Submit. Note que en este ejemplo simple, usted puede también usar un botón de Javascript para correr localmente un script en el cliente. La figura de abajo muestra cómo el explorador web prepara la nueva solicitud de HTTP; en este caso el URL tiene una nueva cadena de texto al final. Esta cadena de texto es llamada query string y contiene TODOS los valores proporcionados por el usuario en la página web. Hay dos métodos para enviar estos datos de regreso al servidor: GET y POST. El programa en el servidor recibe la query string como texto, entonces, el programa procesa la query string para separar y/o convertir los valores en otros tipos de datos tales como: int. |

Web Transaction |
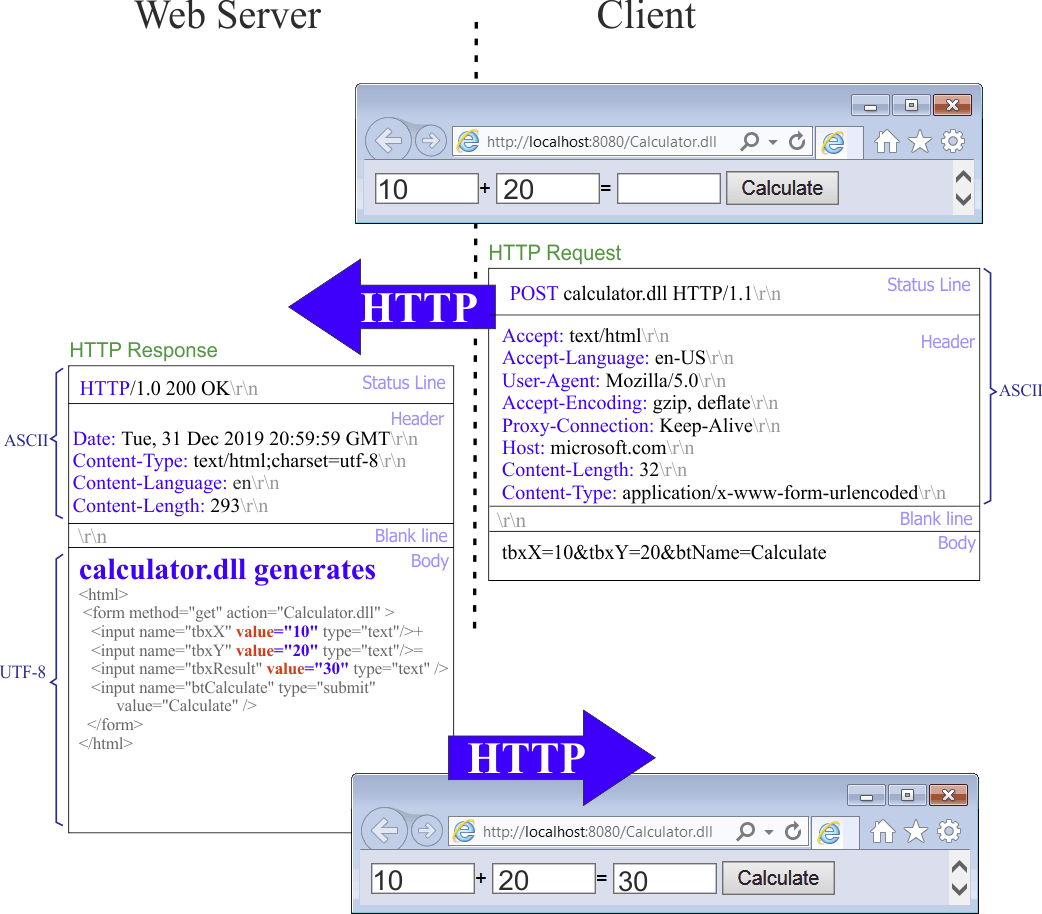
| Once the program processes the query string, it performs some calculations and sends back HTML that looks similar to the original. However, in this case the first two textboxes (tbxX and tbxY has the previous values that the user type), and the last textbox has the value of the calculation. This process gives the impression that the web page is the same. Actually, they are TWO separated pages, the original with the empty textboxes, and the last with the pre-filled values. As this method to create web pages is very difficult, many technologies such as ASPX and Wintempla provide a platform that hides the query string and other HTTP details so that the programmer can be focused on creating the application. The first figure illustrates this process using the GET method of HTTP. The second figure illustrates the same example using the POST method of HTTP. Una vez que el programa procesa la query string, este realiza algunos cálculos y envía de regreso HTML que se ve similar al original. Sin embargo, en este caso las dos primeras cajas de texto (tbxX y tbxY tiene los valores previos que el usuario escribio), y la última caja de texto tiene el valor calculado. Este proceso da la impresión que la página web es la misma. Realmente, hay dos páginas web separadas, la original con las de texto vacías, y la última con los valores pre-llenados. Como este método para crear páginas web es muy difícil, muchas tecnologías tales como ASPX y Wintempla proporcionan una plataforma que esconde la query string y otros detalles del HTTP de tal forma que el programador se pueda concentrar en crear la aplicación. La primera figura ilustra este proceso usando el método GET de HTTP. La segunda figura ilustra el mismo ejemplo usando el método POST de HTTP. |


| Tip |
| The way previously described is the method that the Internet has been using for years. The main problem is that a new web page must be sent every time the user performs a simple operation in the web page. If Javascript can be used locally to perform the calculation, then Javascript is the solution. On the other hand, if more information (that is located in the web server) is required, Javascript cannot be used. La forma previamente descrita es el método que la Internet ha usado por años. El principal problema es que una página web nueva es enviada cada vez que el usuario realiza una operación simple en la página web. Si Javacript se usa localmente para realizar los cálculos, entonces Javascript es la solución. Por otro lado, si más información (que se encuentra ubicada en el servidor web) es requerida, Javascript no puede ser usado. |
AJAX and a SUBMIT button |
| When you add a button using Wintempla, you can choose between using a SUBMIT button or button with AJAX events. Basically, when an AJAX event is selected, the Javascript code of the page will call the SyncAll function that is included in Wintempla.js. Cuando usted agrega un botón en Wintempla, usted puede escoger entre usar un botón de SUBMIT o un botón con eventos de AJAX. Básicamente, cuando un evento de AJAX es seleccionado, el código de Javascript de la página llamará la función SyncAll que está incluida en Wintempla.js |
| Problem 5 |
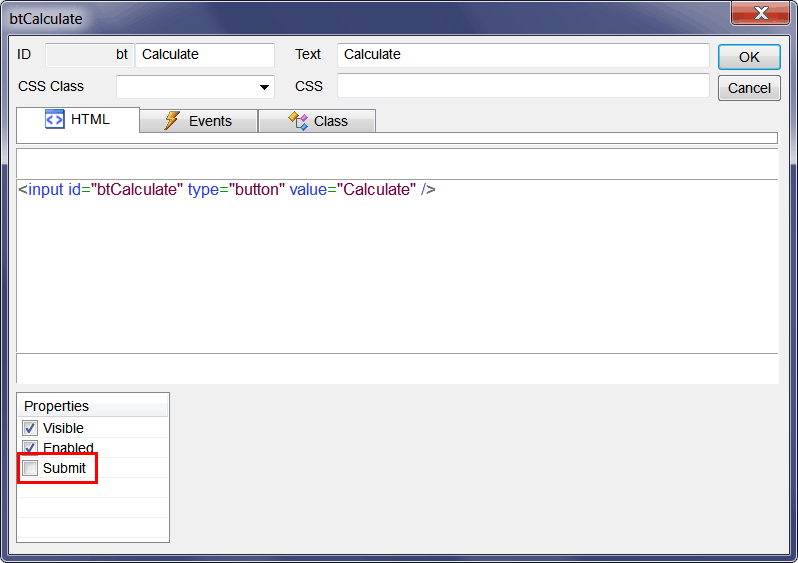
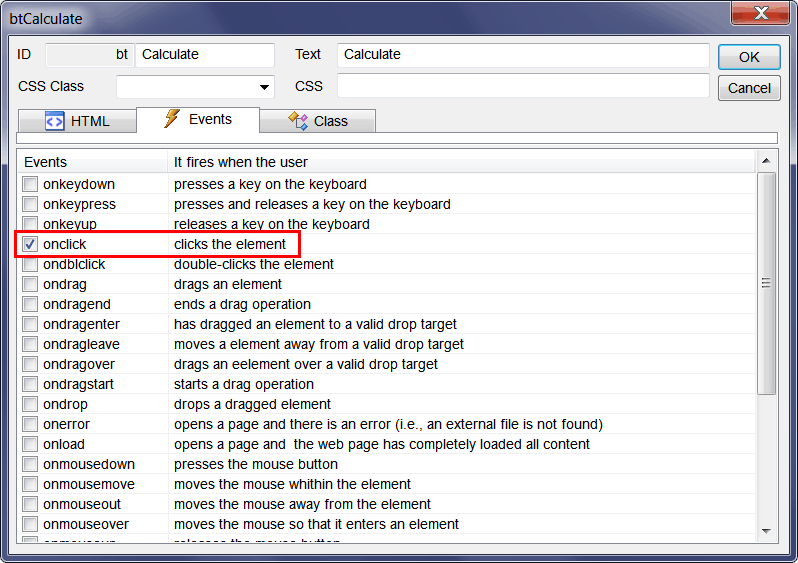
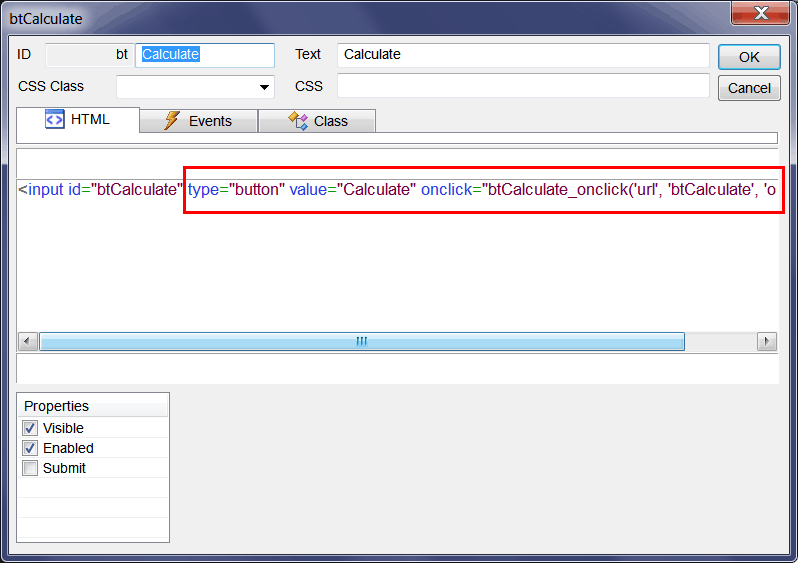
| Open the Calculator project of the section: Wintempla > Publishing a Web Site > Public Web Site. Edit the GUI and double click the btCalculate button: remove the "Submit" property and add the onclick event as shown. Abra el projecto Calculator de la sección: Wintempla > Publishing a Web Site > Public Web Site. Edite la GUI y haga doble clic en el botón btCalculate: remueva la propiedad de "Submit" y agregue el evento de onclick como s muestra. |



| Index.js |
| //_____________________________________________ Index.js //window.onload=Window_onload(); // //function Window_onload() //{ //} function btCalculate_onclick(basicUrl, controlID, eventID) { SyncAll(basicUrl, controlID, eventID); } |

| Tip |
| No AJAX: <input type="submit" ... > AJAX: <input type="button" onclick="Javascript function" ... > |
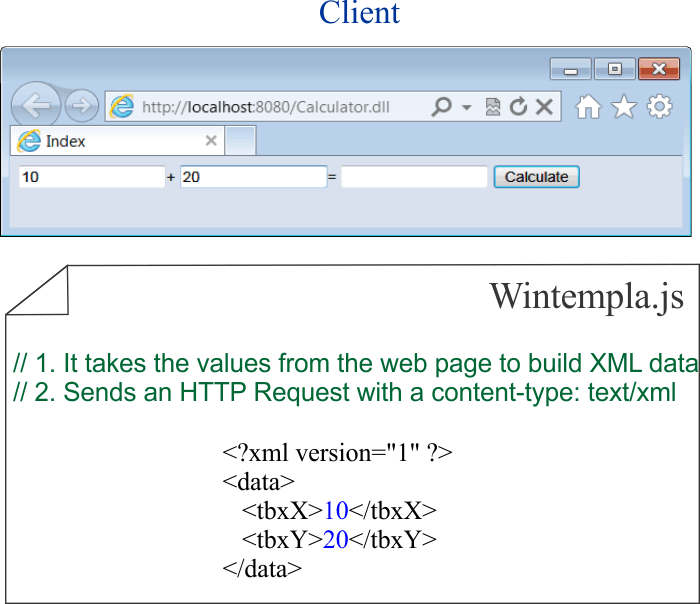
AJAX query string |
| When pressing a SUBMIT button, the web browser prepares the query string using the values from the web page. When using AJAX, the query string must be prepared using Javascript or this information may be sent using XML or other format. You can inspect the Wintempla.js file to learn how to use Javascript to prepare and send an HTTP request. Cuando se presiona un botón de SUBMIT, el explorador web prepara la query string usando los valores contenidos en la página web. Cuando se usa AJAX, la query string debe ser preparada desde Javascript o esta información se puede usar enviando XML o en otro formato. Usted puede inspeccionar el archivo Wintempla.js para aprender cómo usar Javascript para preparar y enviar una solicitud de HTTP. |

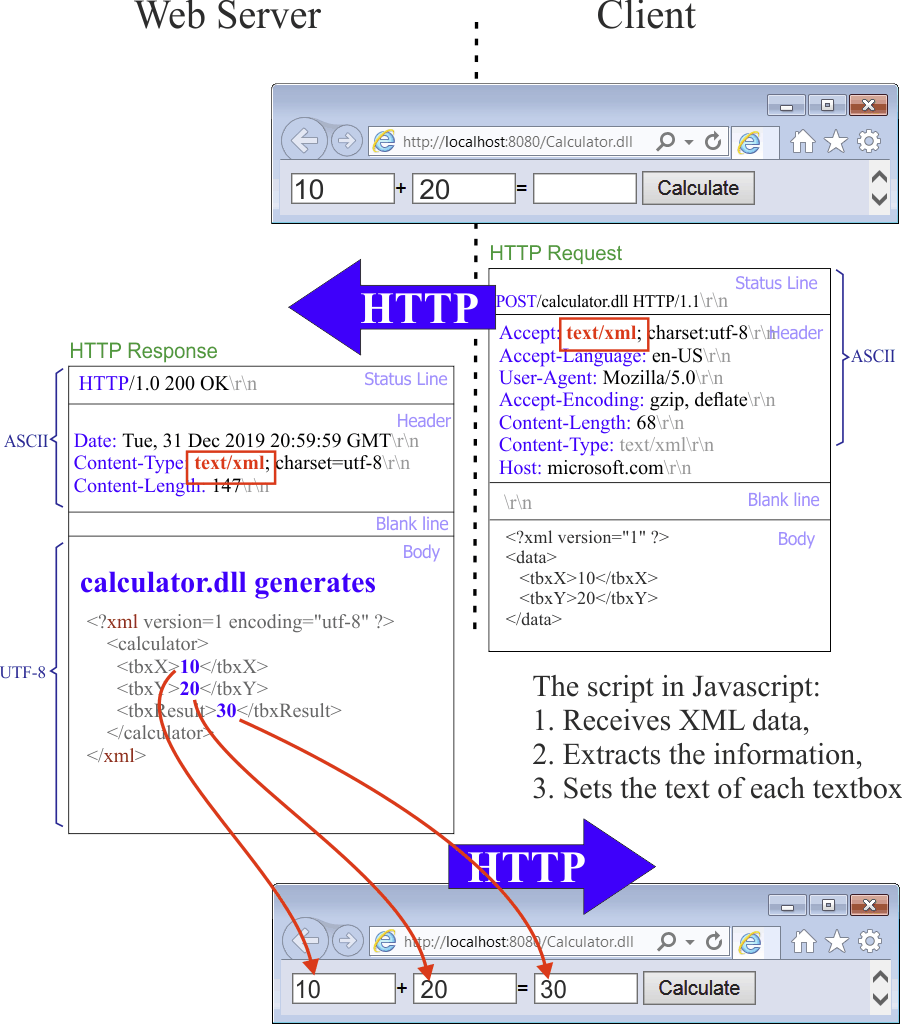
AJAX HTTP request |
| When pressing a SUBMIT button, the web browser prepares the query string and sends an HTTP request. When using AJAX, the HTTP request must be sent using Javascript. You can inspect the Wintempla.js file to learn how to send an HTTP request using Javascript. The main difference between using a SUBMIT button and using Javascript, is that the current web page will remain in the browser while Javascript sends the HTTP request. The web server receives a normal HTTP request, but in this case, it will return XML instead of HTML. Javascript will be used to process the XML returned by the server. Once Javascript reads the values, Javascript must be used again to set these values in the respective Web elements (textboxes, radio buttons, etc.) The function SyncAll included in Wintempla.js performs exactly what it has been described. Cuando se presiona el botón de SUBMIT, el explorador web prepara la query string y envía una solicitud de HTTP. Cuando se usa AJAX, la solicitud de HTTP debe ser enviada usando Javascript. Usted puede inspeccionar el archivo Wintempla.js para aprender cómo es posible enviar una solicitud de HTTP usando Javascript. La diferencia principal entre usar un botón de SUBMIT y usar Javascript, es que la página actual permanecerá en el explorador mientras Javascript envía la solicitud de HTTP. El servidor web recibe una solicitud normal de HTTP, pero en este caso, este regresará XML en lugar de HTML. Javascripts se usará para procesar el XML regresado por el servidor. Una vez que Javascript lee los valores, Javascript debe usarse otra vez para fijar los valores en los respectivos elementos Web (cajas de texto, radio buttons, etc.) La función SyncAll incluía en Wintempla.js realiza exactamente lo que se acaba de describir. |
| Tip |
| The main advantage of AJAX is that the web server can send (multiple times) information back (using XML and HTTP) to the client using the same web page saving a lot of traffic. Additionally with AJAX, the web page does not disappear every time a request is sent to the server. La principal ventaja de AJAX es que el servidor web puede enviar (varias veces) información (usando XML y HTTP) al cliente usando la misma página web ahorrando mucho tráfico. Adicionalmente con AJAX, la página web no desaparece cada vez que se envía una solicitud al servidor. |

| Problem 6 |
| Open the Wintempla.js file and find the function SyncAll(). Write some text to discuss the operation of this function; your text must include at least 400 words. Abra el archivo Wintempla.js y encuentre la función SyncAll(). Escriba un texto para discutir la operación de esta función; usted debe incluir al menos 400 palabras. |