Javascript |
| Javascript is not related to Java. However, they are written using similar syntax. A script does not require any compilation because it is interpreted. The main advantage is that it only requires the Internet browser and it can run in any platform. Some of the disadvantages are the speed; usually Javascript is very slow. All errors occur during at run time, it is difficult to debug and find errors. Javascript does not require Java. |
| Problem 1 |
| Indicate what needs to be installed in a computer to run a: (a) Program written in Java, (b) Program written in C#, (c) Program written in C++, (d) Script in Javascript. |
| Problem 2 |
| Work on teams on the following questions: (a) What is Javascript? (b) When should I use Javascript? (c) What are the advantages of Javascript? (Mention at least two). (d) What are the disadvantages of Javascript? (Mention at least two). |
| Tip |
| The Javascript code runs in the client (Microsoft Edge, Internet Explorer, Google Chrome...). Therefore, it has only access to very few resources. For instance, it does not have access to the hard drive; it has very limited access to the Internet. Javascript allows passing some computing load to the client. However, some tasks must be executed in the server. |
| Tip |
| All control functions (for, while, do-while, switch, if, if-else, break, continue, return, case, ...) are used in the same way they are used in in Java, C++ or C#. Note that Javascript is case sensitive. |
var |
| var allows declaring any type of variable. The data type is determined at run time. Thus, var can be an integer, a double value, a text string, a textbox, etc. |
document.getElementById |
| Any time a GUI element (textbox, button, etc. ) from the web page is required in the program, the user must call the function getElementById to return the control or web element. This function takes the ID of the control. This means that all controls in a web page must have an ID and a name, see Problem 1. Note that the ID is used by the Web client from Javascript (locally), while the name is used by the Web Server. |
Debug in IE |
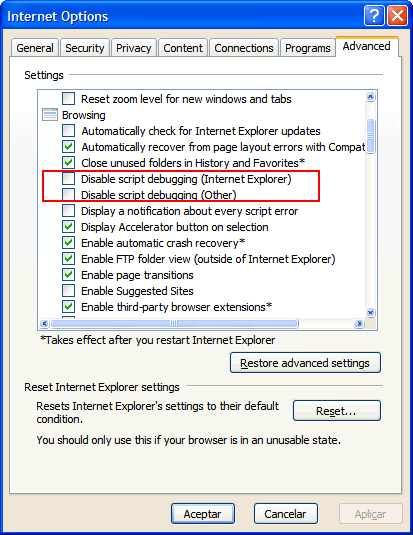
| From the menu Tools > Internet Options > Advanced > Browsing , unchecked Disable Script Debugging (IE). Close Internet Explorer and open it. |

| Problem 3 |
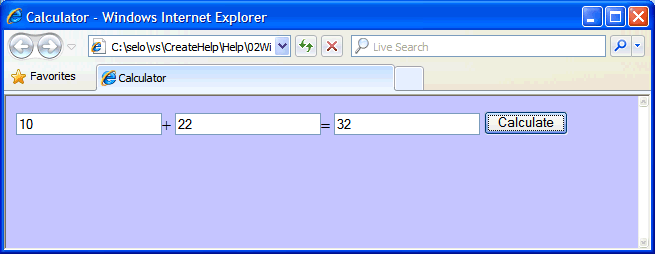
| Create a simple calculator to add to numbers that runs completely in the browser (it does not require a Web Server to work). Write the following code using notepad. Observe that a regular Web page uses a < input type="submit" / >. On the other hand, a button in Javascript must use: < input type="button" />. Observe that each textbox has two ways to identify it, the name of the textbox will be sent to the web server, the textbox ID will be used for Javascript. Be sure to write correctly document.getElementById(...). You may press F12 to activate the debugging tools. |


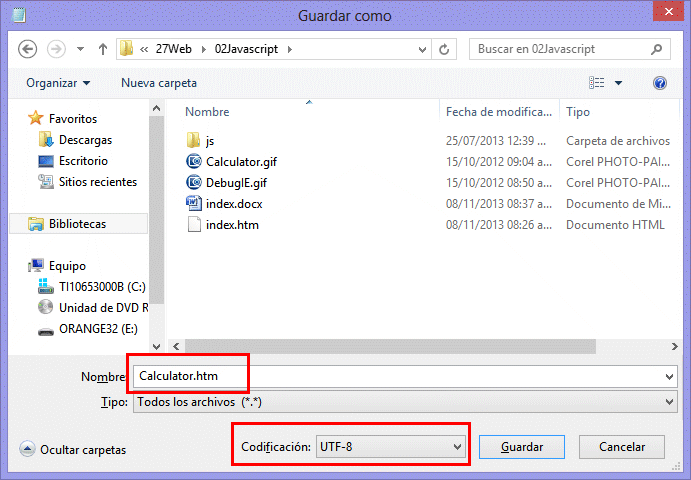
| Calculator.htm |
| <html> <head> <title>Calculator</title> <script> function Calculate() { // alert("Calculate"); var tbx = document.getElementById("tbxX"); var tby = document.getElementById("tbxY"); var tbResult = document.getElementById("tbxResult"); if (tbx == null) return; if (tby == null) return; if (tbResult == null) return; // alert("Null values"); if (tbx.value == null) return null; if (tby.value == null) return null; var x = parseFloat(tbx.value); var y = parseFloat(tby.value); var result = x+y; tbResult.value = result.toString(); } </script> </head> <body style="background:#C0C0FF"> <input type="text" id="tbxX" name="tbxX" />+ <input type="text" id="tbxY" name="tbxY" />= <input type="text" id="tbxResult" name="tbxResult" readonly=true /> <input type="button" id="btCalculate" value="Calculate" onclick="Calculate()" /> </body> </html> |
| Tip |
| You can use the command alert to debug a web page. In the previous program, you may uncomment the alert lines or add another ones to debug your page. |
ID |
| Each element in a web page must have a unique ID. This ID is uses in the document.getElementById to retrieve any element in a web page. On the other hand, the web server will use the name of the element in the web page. To avoid confusion, you should set the ID and name of any element of a web page to the same value. |
| Problem 4 |
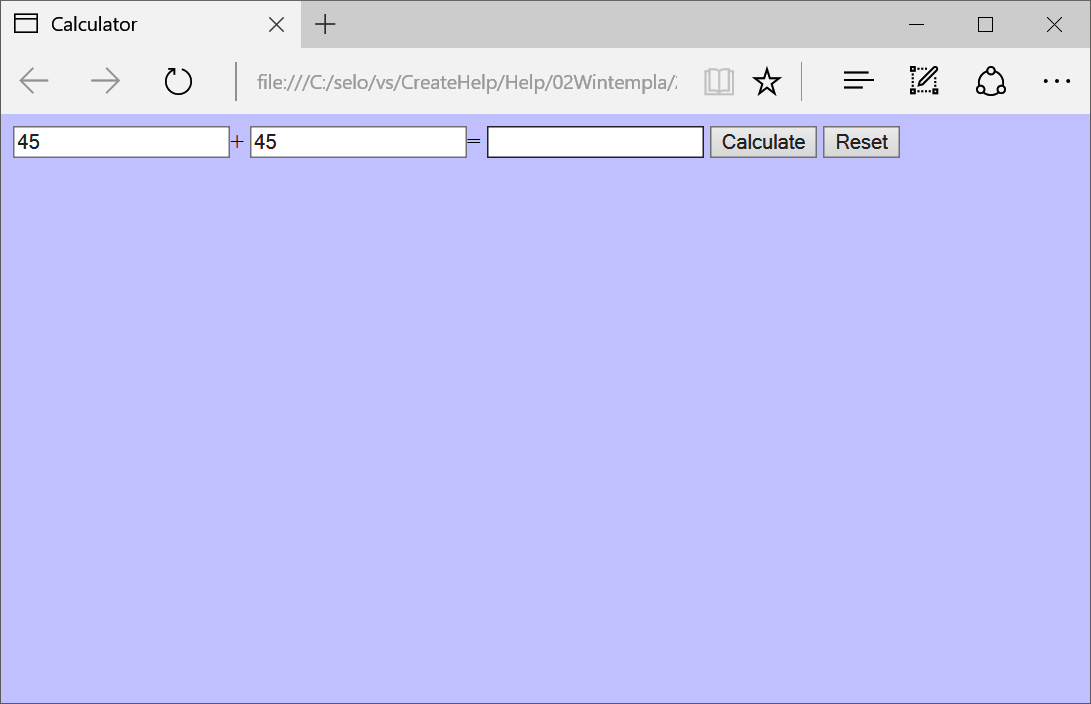
| Save the document of the previous problem as ResetCalculator.htm to test a Reset button. Observe that the HTML code includes a form tag to group the textboxes and make the Reset button to work. |
| ResetCalculator.htm |
| <html> <head> <title>Calculator</title> <script> function Calculate() { var tbx = document.getElementById("tbxX"); var tby = document.getElementById("tbxY"); var tbResult = document.getElementById("tbxResult"); if (tbx == null) return; if (tby == null) return; if (tbResult == null) return; // if (tbx.value == null) return null; if (tby.value == null) return null; // var x = parseFloat(tbx.value); var y = parseFloat(tby.value); var result = x+y; tbxResult.value = result.toString(); } </script> </head> <body style="background:#C0C0FF"> <form> <input type="text" id="tbxX">+ <input type="text" id="tbxY">= <input type="text" id="tbxResult"> <input type="button" id="btCalculate" value="Calculate" onclick="Calculate()"> <input type="reset" value="Reset"> </form> </body> </html> |

| Problem 5 |
| Create a document called EStore.htm to test the disabled property of a textbox. |

| EStore.htm |
| <html> <head> <title>EStore</title> <script> function Run() { var tbx = document.getElementById("tbxX"); if (tbx == null) return; tbx.disabled=true; } function Activar() { var tbx = document.getElementById("tbxX"); if (tbx == null) return; tbx.disabled=false; } </script> </head> <body style="background:#C0C0FF"> <input type="text" id="tbxX" name="tbxX" value="Hello" /> <input type="button" id="btRun" name="btRun" value="Run" onclick="Run()" /> <input type="button" id="btEnable" name="btEnable"value="Enable" onclick="Activar()" /> </body> </html> |
| Problem 6 |
| Create a document called Ghost.htm to test the visibility style. Observe that the object.style is the CSS object to manipulate the appearance of the object. |


| Ghost.htm |
| <html> <head> <title>Ghost</title> <script> function See() { var tbx = document.getElementById("tbxX"); if (tbx == null) return; tbx.style.visibility = 'visible'; } function Hide() { var tbx = document.getElementById("tbxX"); if (tbx == null) return; tbx.style.visibility = 'hidden'; } </script> </head> <body style="background:#C0C0FF"> <input type="text" id="tbxX" name="tbxX" value="Hello" /> <input type="button" id="btSee" name="btSee" value="See" onclick="See()" /> <input type="button" id="btHide" name="btHide"value="Hide" onclick="Hide()" /> </body> </html> |
| Problem 7 |
| Create a document called Bottle.htm to test the name property of a button. The example takes the name of the button to set the value of the textbox. |


| Bottle.htm |
| <html> <head> <title>Bottle</title> <script> function Run() { var buttonRun = document.getElementById("btRun"); if (buttonRun == null) return; // var tbx = document.getElementById("tbxX"); if (tbx == null) return; // tbx.value = buttonRun.name; } </script> </head> <body style="background:#C0C0FF"> <input type="text" id="tbxX" name ="tbxX" /> <input type="button" id="btRun" name="btRun" value="Run" onclick="Run()" /> </body> </html> |
| Tip |
| Most web elements have the following properties: name, value, style and disabled. Web input elements have the type property. Additionally, the style property supports all CSS options to control the appearance of the element. |
| Problem 8 |
| Create a document called Fly.htm to write a web page using document.write from javascript. In this case, the web page is empty. When the page is open, Javascript writes the web page content, then, the web page is displayed. Thus, an entire web page can be created (or modified) from Javascript. Avoid this technique, unless it is necessary. |

| Fly.htm |
| <html> <body> <script type="text/javascript"> document.write("<h1>Hello World!</h1>"); document.write("<h2>Hello World!</h2>"); document.write("<h3>Hello World!</h3>"); </script> </body> </html> |
| Problem 9 |
| Create a document called Who.htm to modify an existing span tag in a web page when a button is clicked. Observe that in this case, the varInfo variable is a span tag. |


| Who.htm |
| <html> <head> <title>Who</title> <script> function Calculate() { var spanInfo = document.getElementById("info"); if (spanInfo == null) return; // spanInfo.innerHTML = "Hola..."; } </script> </head> <body style="background:#C0C0FF"> <span id="info">Hello!</span> <input type="button" id="btCalculate" value="Calculate" onclick="Calculate()" /> </body> </html> |
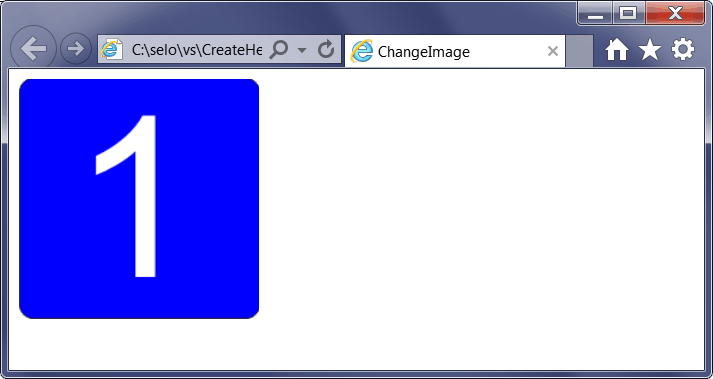
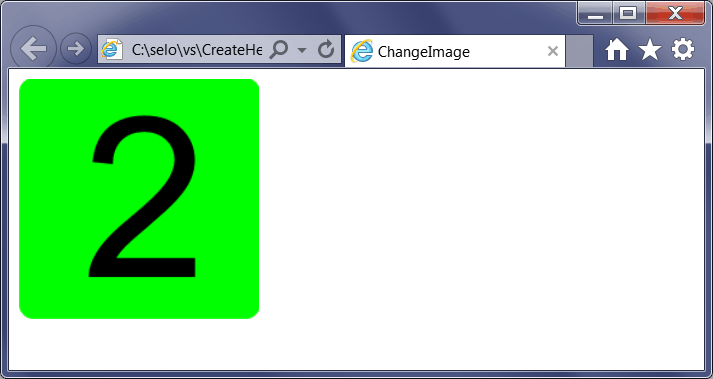
| Problem 10 |
| Create a document called ChangeImage.htm to modify an image when the mouse is over. |


| ChangeImage.htm |
| <html> <head> <title>ChangeImage</title> <script> function ShowOne() { var imgPhoto = document.getElementById("Photo"); if (imgPhoto == null) return; // imgPhoto.src = "one.gif"; } function ShowTwo() { var imgPhoto = document.getElementById("Photo"); if (imgPhoto == null) return; // imgPhoto.src = "two.gif"; } </script> </head> <body> <img id="Photo" src="one.gif" onmouseover="ShowTwo()" onmouseout="ShowOne()"> </body> </html> |
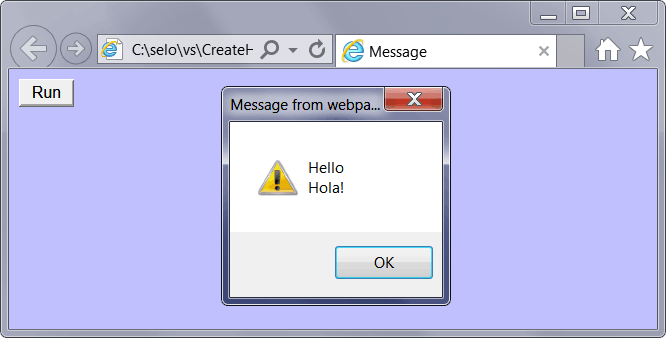
| Problem 11 |
| Create a document called Message.htm to display a message box from javascript. |

| Message.htm |
| <html> <head> <title>Message</title> <script> function Run() { alert('Hello' + '\n' + 'Hola!'); } </script> </head> <body style="background:#C0C0FF"> <input type="button" id="btRun" name="btRun" value="Run" onclick="Run()" /> </body> </html> |
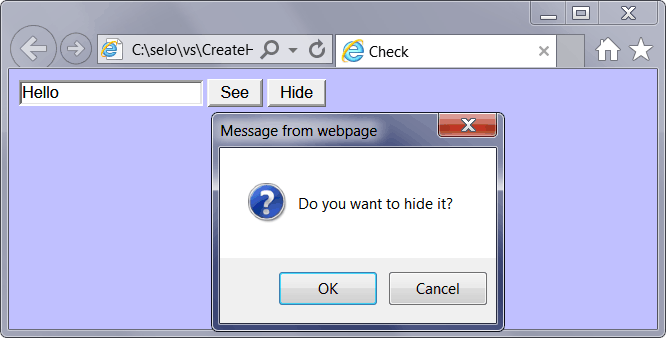
| Problem 12 |
| Create a document called Check.htm to ask for confirmation. |

| Check.htm |
| <html> <head> <title>Check</title> <script> function See() { var yes = confirm("Do you want to see it?"); var tbx = document.getElementById("tbxX"); if (tbx == null) return; if (yes == true) { tbx.style.visibility = 'visible'; } } function Hide() { var yes = confirm("Do you want to hide it?"); var tbx = document.getElementById("tbxX"); if (tbx == null) return; if (yes == true) { tbx.style.visibility = 'hidden'; } } </script> </head> <body style="background:#C0C0FF"> <input type="text" id="tbxX" name="tbxX" value="Hello"> <input type="button" id="btSee" name="btSee" value="See" onclick="See()" /> <input type="button" id="btHide" name="btHide"value="Hide" onclick="Hide()" /> </body> </html> |
| Problem 13 |
| Create a document called Hiyou.htm to prompt for information. |



| Hiyou.htm |
| <html> <head> <title>Hiyou</title> <script> function Hi() { //_________________________________________Prompting Box var name = prompt("Please enter your name", "Harry Potter"); if (name != null && name != "") { document.write("Hello " + name + "! How are you today?"); } } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> <input type="button" id="btCalculate" value="Calculate" onclick="Hi()" /> </body> </html> |
| Problem 14 |
| A variable in javascript is declared using the keyword var as shown below. The variable data type is defined as soon as the first value is stored in the variable. |

| MyVariable.htm |
| <html> <head> <title>MyVariable</title> <script> var first_name = "Mary"; document.write(first_name); </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 15 |
| Javascript supports the if-else control sequence. Create a web page called MyDay.htm to test the if-else control sequence. Use the re-load button in your explorer to test the web page. It is very important not to use Date and javascript for important transaction operations, instead you must use the date in the web server. |


| MyDay.htm |
| <html> <head> <title>MyDay</title> <script> var d = new Date(); var time = d.getSeconds(); if (time < 10) { document.write("Good morning: " + d.getSeconds().toString()); } else { document.write("Good day: " + d.getSeconds().toString()); } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 16 |
| Javascript supports the switch control sequence. Create a web page called Eight.htm to test the switch control sequence. Use the re-load button in your explorer to test the web page. |



| Eight.htm |
| <html> <head> <title>Eight</title> <script> var current_time = new Date(); var seconds = current_time.getSeconds(); var x = seconds%5; switch(x) { case 0: document.write("Pizza " + seconds); break; case 1: document.write("Tamales " + seconds); break; case 2: document.write("Spagetti " + seconds); break; case 3: document.write("Fish " + seconds); break; default: document.write("Tortilla " + seconds); } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 17 |
| Javascript supports the for control sequence. Create a web page called List.htm to test the for control sequence. |

| List.htm |
| <html> <head> <title>List</title> <script> for (i = 0; i <= 5; i++) { document.write("The number is " + i); document.write("<br />"); } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 18 |
| Javascript supports the while control sequence. Create a web page called Hasta.htm to test the while control sequence. |

| Hasta.htm |
| <html> <head> <title>Hasta</title> <script> i=0; while (i<=5) { document.write("El numero es " + i); document.write("<hr />"); i++; } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 19 |
| Javascript supports the do-while control sequence. Create a web page called Until.htm to test the do-while control sequence. |

| Until.htm |
| <html> <head> <title>Until</title> <script> i = 0; document.write("The numbers are: "); do { document.write(i.toString()); document.write(", "); i++; } while (i <= 5); </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 20 |
| Javascript supports the break and continue control sequences. Create a web page called Sigue.htm to test the break and continue control sequences. |

| Sigue.htm |
| <html> <head> <title>Sigue</title> <script> var i=0; for (i=0;i<=10;i++) { if (i==6) break; if (i==3) continue; document.write("The number is " + i); document.write("<br />"); } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 21 |
| Javascript supports functions and it is possible to pass values to the functions. Create a web page called Passing.htm to test a function. Observe how both buttons call the same function passing a different argument value. |


| Passing.htm |
| <html> <head> <title>Passing</title> <script> function Show(name) { var tbx_name = document.getElementById('tbxName'); if (tbx_name == null) return; tbx_name.value = name; } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> <input type="text" name="tbxName" id="tbxName" /> <input type="button" name="btRobert" id="btRobert" value="Option 1" onclick="Show('Robert')" /> <input type="button" name="btMary" id="btMary" value="Option 2" onclick="Show('Mary')" /> </body> </html> |
| Problem 22 |
| A function can take parameters and return a value. Create a web page called Paint to illustrate how to return a value from a function. |

| Paint.htm |
| <html> <head> <title>Paint</title> <script> function area(width, height) { return width*height; } function Show() { var a = area(10.0, 5.5); var tbx_area = document.getElementById("tbxArea"); if (tbx_area == null) return; tbx_area.value = a.toString(); } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> <input type="text" name="tbxArea" id="tbxArea" /> <input type="button" name="btCalculate" id="btCalculate" value="Calculate" onclick="Show()" /> </body> </html> |
| Problem 23 |
| Create a web page called Brand to test arrays in javascript. |

| Brand.htm |
| <html> <head> <title>Brand</title> <script> var x; var mycars = new Array(); mycars[0] = "Ford"; mycars[1] = "Volvo"; mycars[2] = "BMW"; for (x in mycars) { document.write(mycars[x] + "<br />"); } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 24 |
| Javascript supports the try-catch control sequence. Create a web page called MyError.htm to test the try-catch control sequence. |

| MyError.htm |
| <html> <head> <title>MyError</title> <script> try { adddlert("Welcome guest!"); } catch(err) { var info="There was an error on this page.\n\n"; info += "Error description: " + err.description + "\n\n"; info += "Click OK to continue.\n\n"; document.write(info); } </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 25 |
| Create a web page called Reloj to test a timer in javascript. The example calls "alert", however, it is possible to call any function including any function created by the programmer. |

| Reloj.htm |
| <html> <head> <title>Reloj</title> <script> var t = setTimeout("alert('I am displayed after 3 seconds!')", 3000); </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
| Problem 26 |
| Create a web page called Fecha to test dates in javascript. |

| Fecha.htm |
| <html> <head> <title>Fecha</title> <script> var today = new Date(); document.write(today); document.write("<hr />"); document.write(today.getTime() + " milliseconds since 1970/01/01"); document.write("<hr />"); today.setFullYear(1992,10,3); document.write(today); document.write("<hr />"); document.write("Original form: "); document.write(today + "<br />"); document.write("To string (universal time): "); document.write(today.toUTCString()); document.write("<hr />"); //____________________________ var weekday=new Array(7); weekday[0]="Sunday"; weekday[1]="Monday"; weekday[2]="Tuesday"; weekday[3]="Wednesday"; weekday[4]="Thursday"; weekday[5]="Friday"; weekday[6]="Saturday"; document.write("Today is " + weekday[today.getDay()]); document.write("<hr />"); //_____________________________ var h = today.getHours(); var m = today.getMinutes(); var s = today.getSeconds(); document.write(h + ":" + m + ":" + s); // </script> </head> <body style="background:#C0C0FF;font-size:x-large"> </body> </html> |
onload Event |
| This event is fired when the page loads, thus it is called only once. The following problem illustrates how to use the onload event. |
| Problem 27 |
| Create a web page called GoAround to test dates and timers in javascript. |

| GoAround.htm |
| <html> <head> <title>GoAround</title> <script type="text/javascript"> function startTime() { var today=new Date(); var h=today.getHours(); var m=today.getMinutes(); var s=today.getSeconds(); // add a zero in front of numbers<10 m = checkTime(m); s = checkTime(s); document.getElementById('info').innerHTML = h+":"+m+":"+s; t=setTimeout('startTime()',500); } function checkTime(i) { if (i<10) i="0" + i; return i; } </script> </head> <body style="background:#C0C0FF;font-size:x-large" onload="startTime()"> <span id="info"></span> </body> </html> |
| Problem 28 |
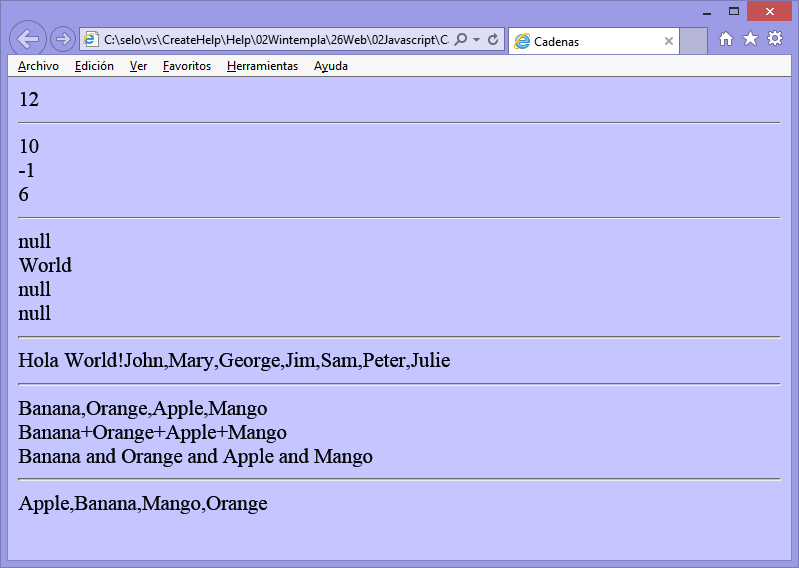
| Create a web page called Cadenas.htm to test strings in javascript. |

| Cadenas.htm |
| <html> <head> <title>Cadenas</title> <script> var text = "Hello World!"; document.write(text.length + "<hr />"); // document.write(text.indexOf("d") + "<br />"); document.write(text.indexOf("WORLD") + "<br />"); document.write(text.indexOf("World") + "<hr />"); // document.write(text.match("world") + "<br />"); document.write(text.match("World") + "<br />"); document.write(text.match("worlld") + "<br />"); document.write(text.match("world!") + "<hr />"); // document.write(text.replace("Hello","Hola")); // var parents = ["John", "Mary"]; var brothers = ["George", "Jim", "Sam"]; var children = ["Peter", "Julie"]; var family = parents.concat(brothers, children); document.write(family + "<hr />"); // var fruits = ["Banana", "Orange", "Apple", "Mango"]; document.write(fruits.join() + "<br />"); document.write(fruits.join("+") + "<br />"); document.write(fruits.join(" and ") + "<hr />"); //_____________________________________ document.write(fruits.sort()); </script> </head> <body style="background:#C0C0FF"> </body> </html> |
| Problem 29 |
| Create a web page called Follow.htm to test sorting numbers in Javascript. Observe that the sort function may take a sorting function to introduce the criterion to perform the sorting. |

| Follow.htm |
| <html> <head> <title>Follow</title> <script> function sortNumber(a, b) { return a - b; // return b - a; } var n = ["800", "10", "5", "40", "25", "100", "1"]; document.write(n.sort(sortNumber)); </script> </head> <body style="background:#C0C0FF"> </body> </html> |
| Problem 30 |
| Create a web page called Mate.htm to test some Math functions in Javascript. |

| Mate.htm |
| <html> <head> <title>Mate</title> <script> document.write("round: " + Math.round(0.60) + "<br />"); document.write("floor: " + Math.floor() + "<br />"); document.write("max: " + Math.max(5, 10) + "<br />"); document.write("min: " + Math.min(5, 10) + "<br />"); document.write("random: " + Math.random()); </script> </head> <body style="background:#C0C0FF"> </body> </html> |
| Tip |
| You may include javascript code inside an html document; however, you may also have a separate javascript file with the extension *.js, and then include the javascript file as shown below. If you are going to re-use some of the functions in several web pages, it is convenient and faster to have all your Javascript code in one separated file. |
| Hello.htm |
| <html> <head> <title>Hello</title> <script type="text/javascript" src="main.js"> </script> </head> <body> </body> </html> |
| Problem 31 |
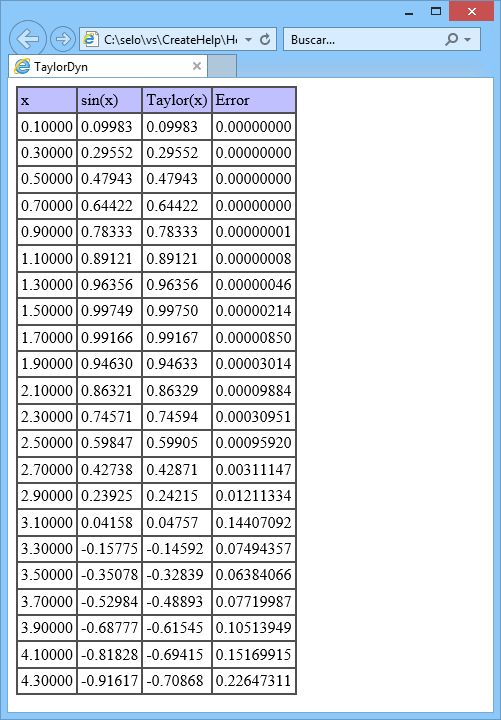
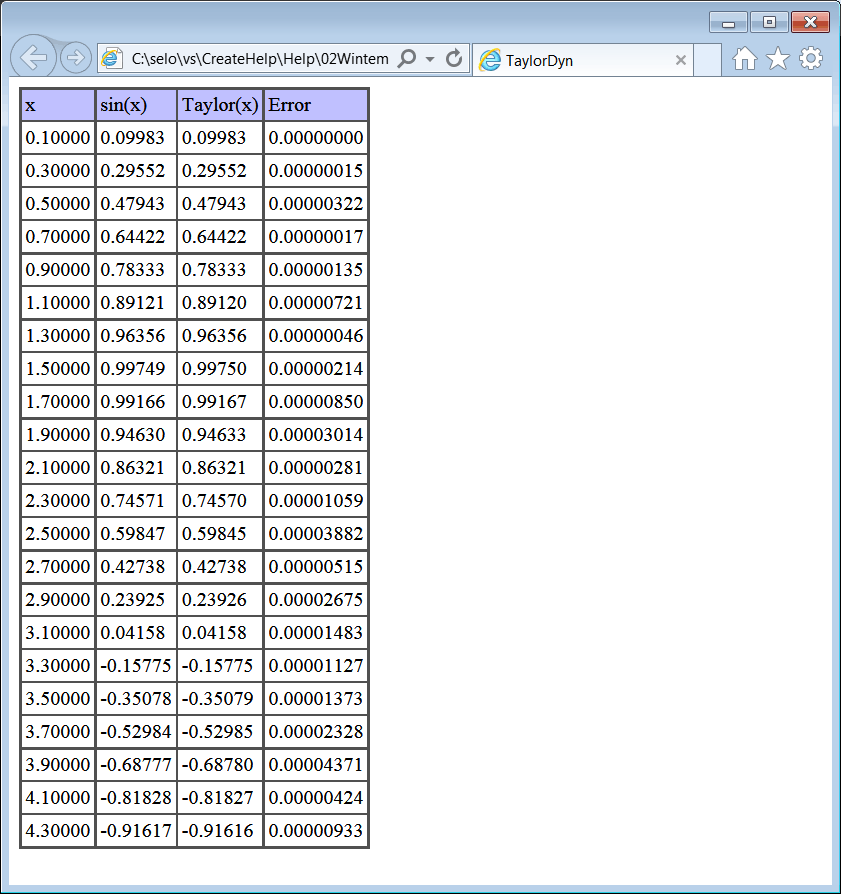
| Use Javascript to implement the program described Wintempla > Arrays > Review > Problem 4 and Problem 5. Files: TaylorDyn.htm and TaylorDyn.js. toFixed is used to convert a float value to string with the specified number of digits after the decimal point. |



| Problem 32 |
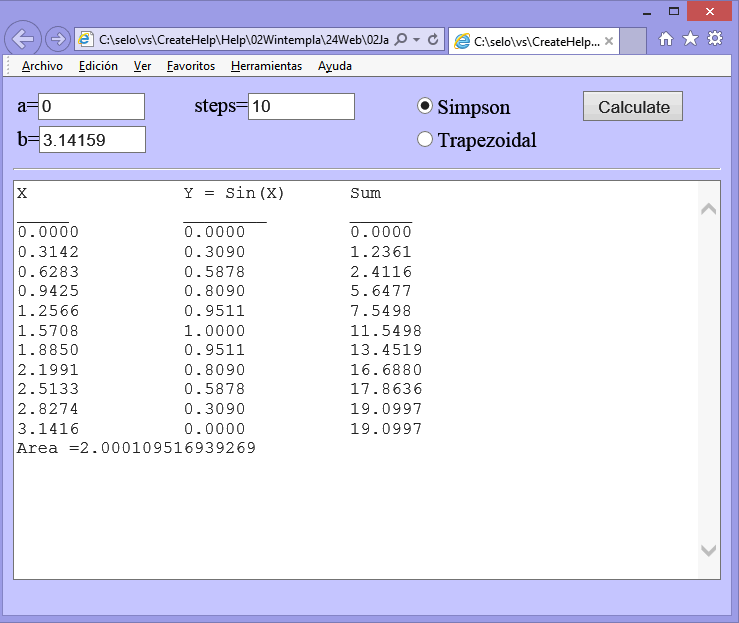
| Use Javascript to implement the program described Wintempla > Sentente For > Review > Problem 19. Files: Integral.htm and Integral.js. Observe that the radio buttons must have the same name but different id. Use the HTML tag: textarea to create a multiline textbox. To set the text of a textarea you can use the innerText property of the textarea. |
| Integral.htm |
| . . . <textarea id="tbxOutput" name="tbxOutput" rows="22" cols="70"> </textarea> . . . |
| Integral.js |
| function btCalculate_click() { ... var radioSimpson = document.getElementById("radioSimpson"); if (radioSimpson == null) { alert('radioSimpson is missing'); return; } var isSimpsonMethod = radioSimpson.checked; ... var text = ""; ... tbxOutput.innerText = text; } |

| Problem 33 |
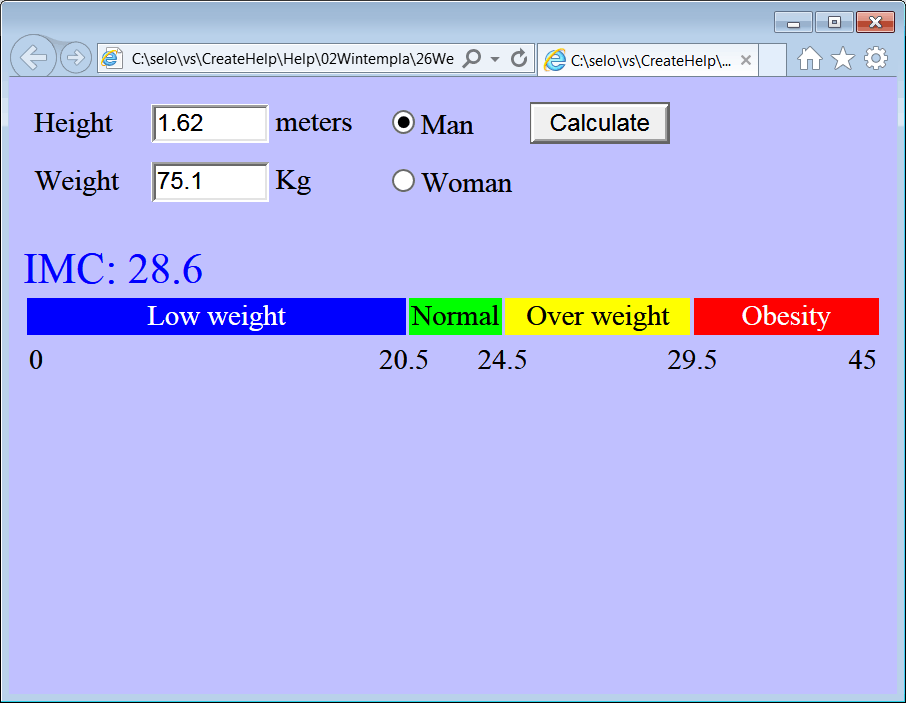
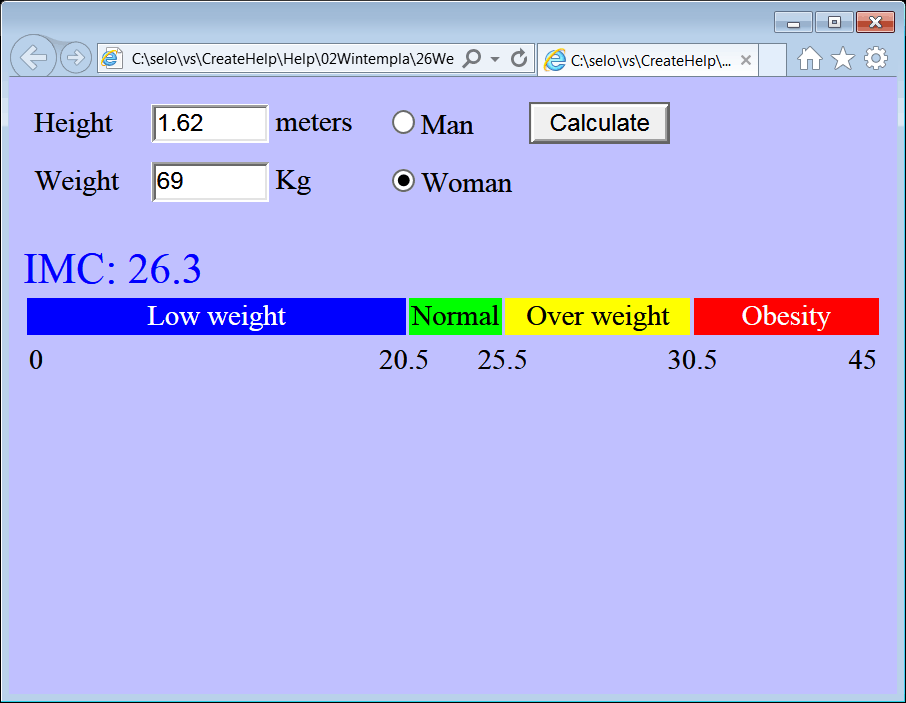
| Use Javascript to implement the program described Wintempla > Member Variables > Review > Problem 3. Files: CalculatorIMC.htm and CalculatorIMC.js Use Javascript para implementar el programa descrito en Wintempla > Member Variables > Review > Problem 3. Archivos: CalculatorIMC.htm y CalculatorIMC.js |


| Problem 34 |
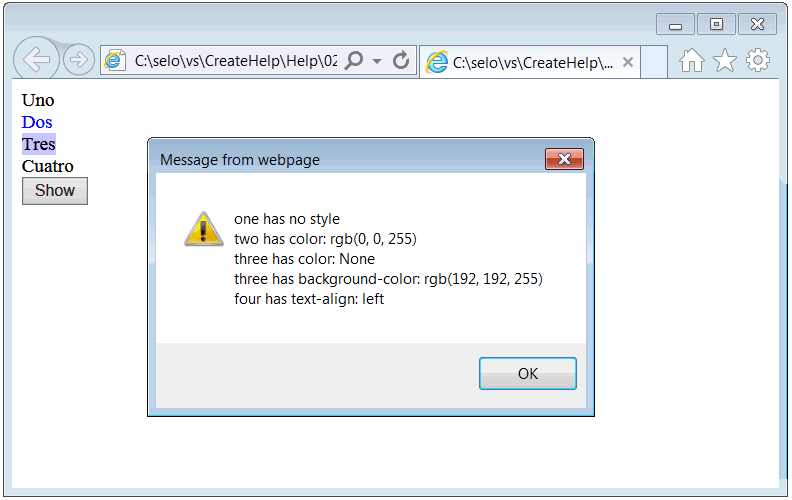
| Create file called StyleOne.htm to learn how to manipulate CSS styles from Javascript. Cree un archivo llamado StyleOne.htm para aprender como manipular estilos CSS desde Javascript. |

| StyleOne.htm |
| <html> <head> <script> function show() { var text = ""; //___________________________________________ one var one = document.getElementById("one"); if (one.sytle == null) text += "one has no style\n"; //___________________________________________ two var two = document.getElementById("two"); text += "two has color: "; text += two.style.color; text += "\n"; //___________________________________________ three var three = document.getElementById("three"); text += "three has color: "; if (three.style.color.length == 0) { text += "None"; } else { text += three.style.color; } text += "\n"; text += "three has background-color: "; text += three.style.backgroundColor; text += "\n"; //___________________________________________ four var four = document.getElementById("four"); text += "four has text-align: "; text += four.style.textAlign; text += "\n"; //___________________________________________ Display alert(text); } </script> </head> <body> <span id="one">Uno</span><br /> <span id="two" style="color:#0000FF">Dos</span><br /> <span id="three" style="background-color:#C0C0FF">Tres</span><br /> <span id="four" style="text-align:left">Cuatro</span><br /> <input type="button" onclick="show()" value="Show" /> </body> </html> |
GUI and Javascript |
| There are many functions to manipulate GUI elements, such as: textbox, button, drop down list, radio button, check box, etc. Hay muchas funciones para manipular elementos GUI, tales como: cajas de textos, botones, listas desplegables, radio buttons y check boxes, etc. |
| Problem 35 |
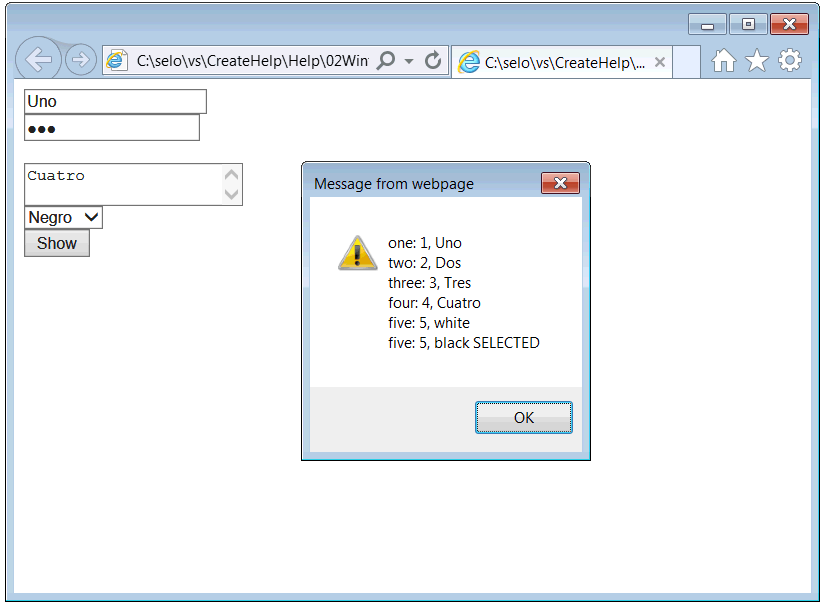
| Create a file called GuiGold.htm to learn how to manipulate GUI elements (input tags) from Javascript. Cree un archivo llamado GuiGold.htm para aprender como manipular elementos GUI (input tags) desde Javascript. |

| GuiGold.htm |
| <html> <head> <script> function show() { var text = ""; //___________________________________________ one var one = document.getElementById("one"); text += "one: " + one.name + ", " + one.value + "\n"; //___________________________________________ two var two = document.getElementById("two"); text += "two: " + two.name + ", " + two.value + "\n"; //___________________________________________ three var three = document.getElementById("three"); text += "three: " + three.name + ", " + three.value + "\n"; //___________________________________________ four var four = document.getElementById("four"); text += "four: " + four.name + ", " + four.value + "\n"; //___________________________________________ five var five = document.getElementById("five"); var itemCount = five.options.length; var j; for (j = 0; j < itemCount; j++) { if (five.options[j].selected == true) { text += "five: " + five.name + ", " + five.options[j].value + " SELECTED\n"; } else { text += "five: " + five.name + ", " + five.options[j].value + "\n"; } } //___________________________________________ Display alert(text); } </script> </head> <body> <input type="text" id="one" name="1" value="Uno" /><br /> <input type="password" id="two" name="2" value="Dos" /><br /> <input type="hidden" id="three" name="3" value="Tres" /><br /> <textarea id="four" name="4">Cuatro</textarea><br /> <select id="five" name="5"> <option value="white">Blanco</option> <option value="black" selected>Negro</option> </select><br /> <input type="button" onclick="show()" value="Show" /> </body> </html> |
XML in Javascript |
| Because AJAX has become very popular in the last years, there are many functions to manipulate XML from Javascript. To learn how to send an HTTP Request using Javascript, see Wintempla > Sockets > HTTP. Porque AJAX ha comenzado a ser muy popular en los últimos años, hay muchas funciones para manipular XML desde Javascript. Para aprender a enviar una Solicitud de HTTP usando Javascript, vea Wintempla > Sockets > HTTP. |
Parser |
| The input of a parser is a block of text. The parser must interpret the information in the text so that this information can be manipulated programmatically. There are parsers for: HTML, CSS, Javascript, XML, ... La entrada de un parseador es un bloque de texto. El parseador debe interpretar la información en el texto de tal forma que esta información pueda ser manipulada programaticamente. Existen parseadores para: HTML, CSS, Javascript, XML, ... |
| Problem 36 |
| Create file called XmlSilver.htm to learn how to manipulate XML from Javascript. Cree un archivo llamado XmlSilver.htm para aprender como manipular XML desde Javascript. |

| XmlSilver.htm |
| <html> <head> <script> //___________________________________ Create some XML text var text = "<client_list>"; text += "<client>"; text += " <client_name>John Miller</client_name>"; text += " <age>25</age>"; text += "</client>"; text += "<client>"; text += " <client_name>Mary Young</client_name>"; text += " <age>75</age>"; text += "</client>"; text += "</client_list>"; //__________________________________ Convert from text to XML var xmlDoc = null; if (window.DOMParser != null) { var parser = new DOMParser(); xmlDoc = parser.parseFromString(text, "text/xml"); } else // Internet Explorer { var xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async = false; xmlDoc.loadXML(text); } //__________________________________ Travel the Nodes var client_list = xmlDoc.documentElement; var client = client_list.childNodes; //var client = client_list.getElementsByTagName("client"); var count = client.length; var i = 0; var client_name; var age; var result = "Number of child nodes = " + count + "<br />"; for (i = 0; i < count; i++) { client_name = client[i].getElementsByTagName("client_name"); age = client[i].getElementsByTagName("age"); try { result += client_name[0].firstChild.nodeValue + ", "; result += age[0].firstChild.nodeValue + "<br />"; } catch (errorInfo) { continue; } } document.write(result); </script> </head> <body> </body> </html> |
| Tip |
Advantages of Javascript:
Ventajas de Javascript:
|
| Problem 37 |
| Is it possible to create a Web site without Javascript? What limitations does a Web site have when Javascript is not used? Es posible crear un sitio Web sin usar Javascript? Que limitaciones tiene un sitio Web que no usa Javascript? |
| Problem 38 |
| When should I use the HTML <form ... > tag? Cuando se debe usar la etiqueta <form ... >? |
| Problem 39 |
| What is the difference between name and id in an input tag? Can Javascript access the hard drive of a computer? Can Javascript access the sockets of a computer? |
| Problem 40 |
| Complete the table by putting a mark in the respective column or columns. Complete la tabla colocando una marca en la columna o columna respectivas. |
| Provides | HTML | CSS | Javascript |
| It controls the information in page | |||
| It controls where the information is displayed in the page | |||
| It provides arithmetic operations | |||
| It controls how the information looks like (colors, fonts, etc.) | |||
| It creates GUI elements (textboxes, radio buttons, etc.) | |||
| It manipulates GUI elements (textboxes, radio buttons, etc.) | |||
| It provides programming control sentences | |||
| It is required to create a web page | |||
| It is optional to create a web page | |||
| It is used to create a web page | |||
| It is used to create a web application | |||
| It is interpreted in the Web browser |