Cascade Style Sheets (CSS) |
It is a language to control the presentation or display of some data. CSS manages: back color, text color, borders, width, height, font families, padding, margin, text alignment, etc. The main advantages of using CSS are:
|
span and div |
| span and div are html tags that are used to set style to specific section of a page. |
CSS colors |
| There are several methods to specify CSS color: hexadecimal RGB, by name and by system name. For instance the red color in hexadecimal RGB is: #FF0000. That is, one byte for red, one byte for green and one byte for blue. You can also specify a color by name, i.e., red. When using system colors you may use the name of the color in the system. For example, if you can to use the colors that the user has in his local computer so that the web page looks similar to his applications. |
| Tip |
| The basic color red, green and blue can be combined to produce any color. For instance, the color white is: #FFFFFF. On the other hand the black color is: #000000. When combining red and green the result is yellow. When combining green and blue the result is cyan (sky blue). When combining red and blue the result is purple. To produce pink, you can combine red with white. |
| Problem 1 |
| Create a web page called BackgroundColor.htm to change the back color of the page. |


style |
| The command style can be used to set the appearance of any tag. If more than one style is set, then each one must be separated by a semicolon. |
| Problem 2 |
| Create a web page called BackText.htm to change the back color of some text. |


| Problem 3 |
| Create a web page called ColorText.htm to change the text color of some text. |


Border |
| The border has three properties: border-width, border-color and border-style. border-style may be: inset, solid, double, groove, ridge, outset, dash, dotted. Try to avoid using the outset and inset border styles as the user may think they are buttons. Instead, always use a button (< input type="button" > ) for a button in a web page. |
| Problem 4 |
| Create a web page called Borders.htm to test the borders. Do not change the border of an area to simulate a button as the user may get confused. |


width |
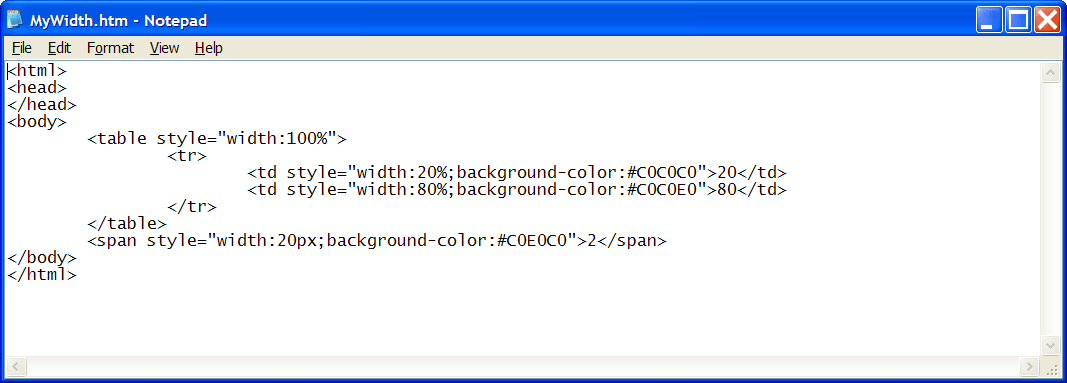
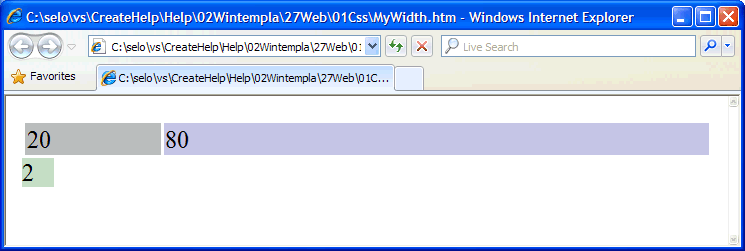
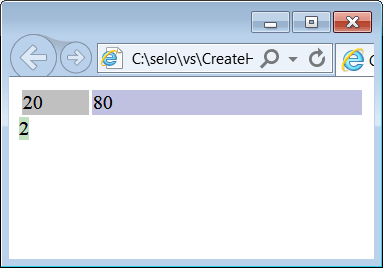
| width can be used in any tag. There are two ways to specify the width: in pixels or in percent. When the width is specified using a percent, it is measured with respect to the total width of the parent tag (the container of the current tag). Always try to use a percent instead of a fixed size, so that your web page may properly adjust to the screen size. |
| Problem 5 |
| Create a web page called MyWidth.htm to test the width. Resize the explorer to observe how the width is calculated. It is better to let the explorer to compute the width automatically. Only set the width, when you know that the page is going to display properly. |



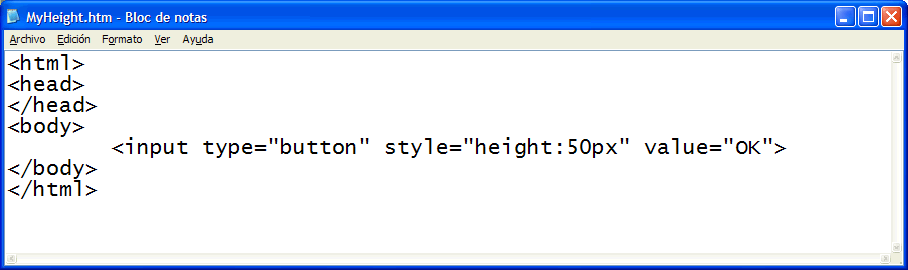
| Problem 6 |
| Create a web page called MyHeight.htm to test the height. It is possible that the text of the button is truncate, if the size of the button is too small. Remember that some devices have a very high DPI and it is difficult to know the required height to display the text properly. |


| Tip |
| In most cases, a width or height specified in pixels may produce undesired results. It is more convenient, to let the browser decide the proper width or height of a web element. |
padding |
| It fills with a blank space surrounding the web element. You may specify the side where the padding will be applied: padding-left, padding-right, padding-top, padding-bottom or padding. |
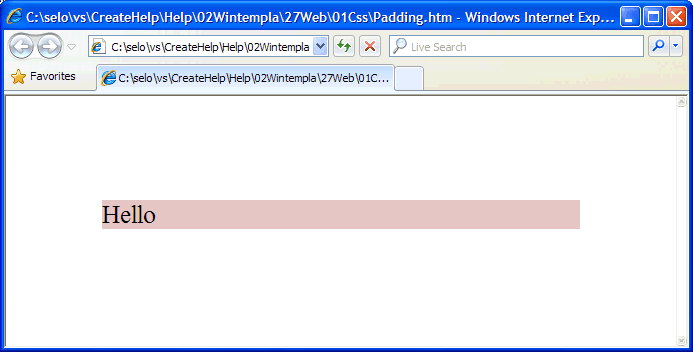
| Problem 7 |
| Create a web page called Padding.htm to test padding. |



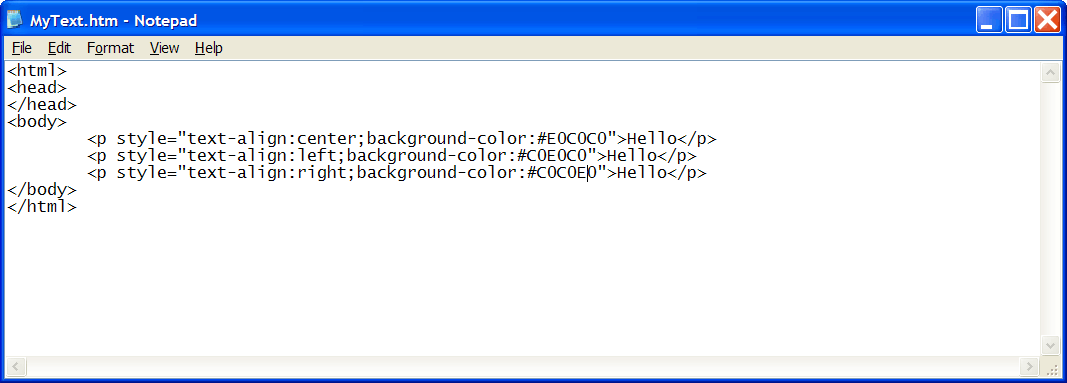
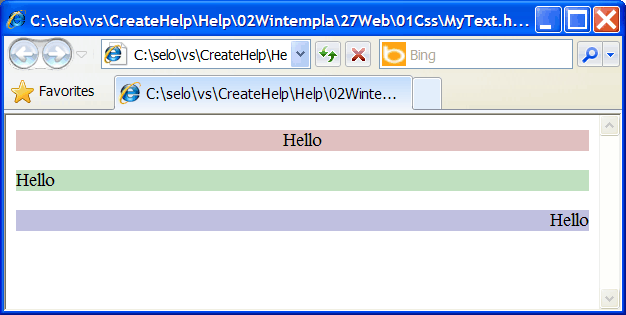
| Problem 8 |
| Create a web page called MyText.htm to test text alignment. The p tag denotes a paragraph in HTML. |


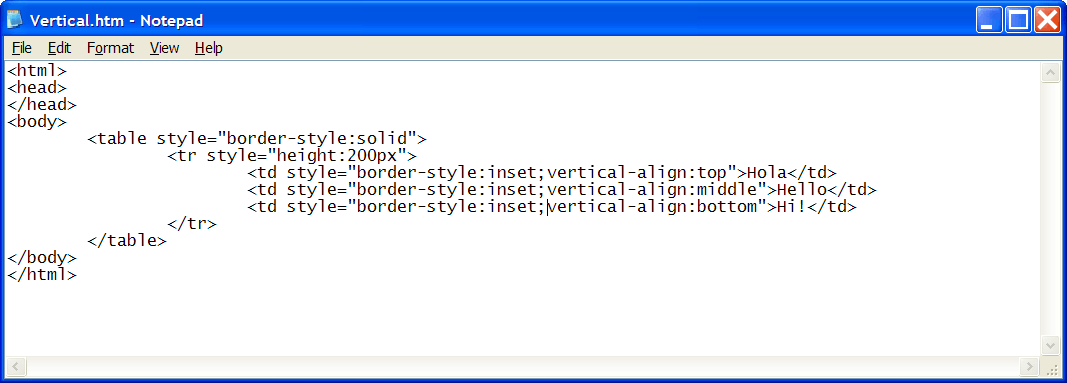
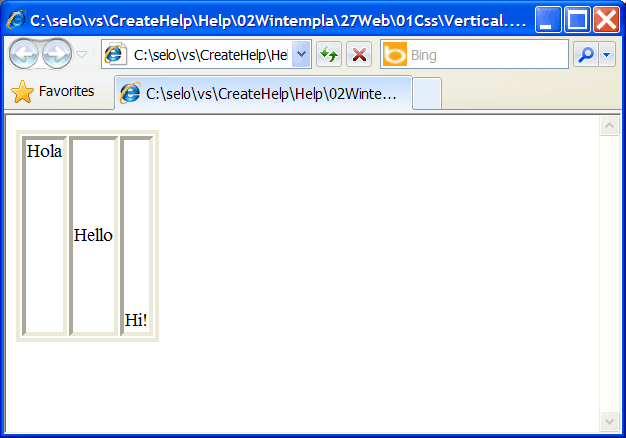
| Problem 9 |
| Create a web page called Vertical.htm to test vertical-align. In this case, the table has one row, tr, and three cells, td. |


| Problem 10 |
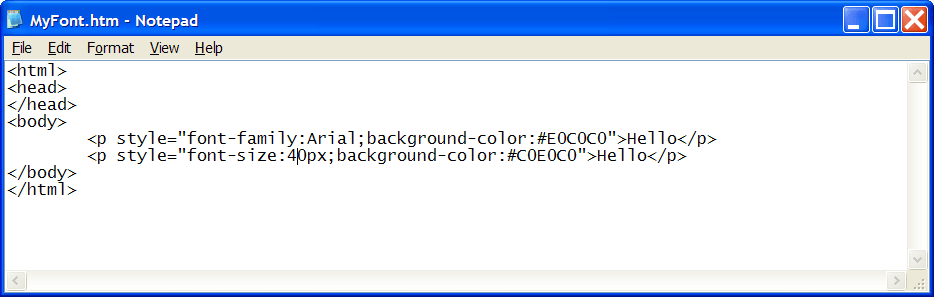
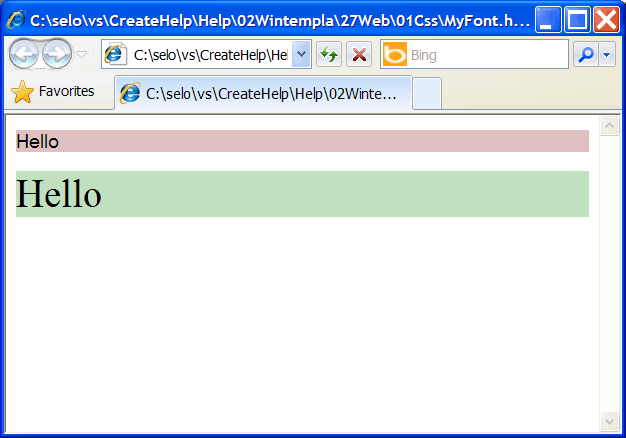
| Create a web page called MyFont.htm to test font-family and font-size. To maintain compatibility, always use common font types, such as: Times New Roman, Arial, Tahoma or Courier. |


| Tip |
| In all previous examples, CSS has been used inside HTML. However, it is possible to concentrate all CSS commands in a separated file and add a link to this file in the head of a web page. One of the main advantages of using a separated CSS file is to concentrate the appearance of a web site (several web pages) in one file, making very easy to modify the style of a web site. |
Comments |
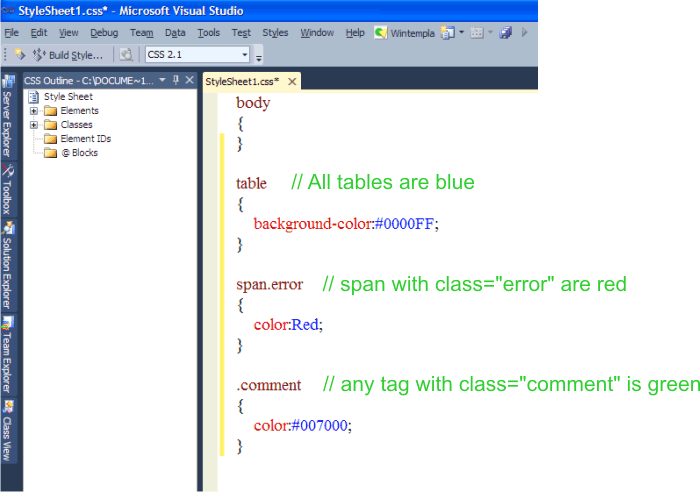
| A CSS file may have comments using the same syntax of most programming languages as shown below. Comments will help you create and edit a CSS file. /* my comment on a CSS file */ |
CSS Class (class selector) |
| A CSS class defines a group of style attributes that can be used in one or several html tags. The class command is used in a HTML tag to identify the CSS class that will be used to control the appearance of the tag. |

| Tip |
| Use the vertical-align command in a CSS file to create superscripts and subscripts in an equation. You can also use <sup> </sup> to create exponents in a equation. |
| Problem 11 |
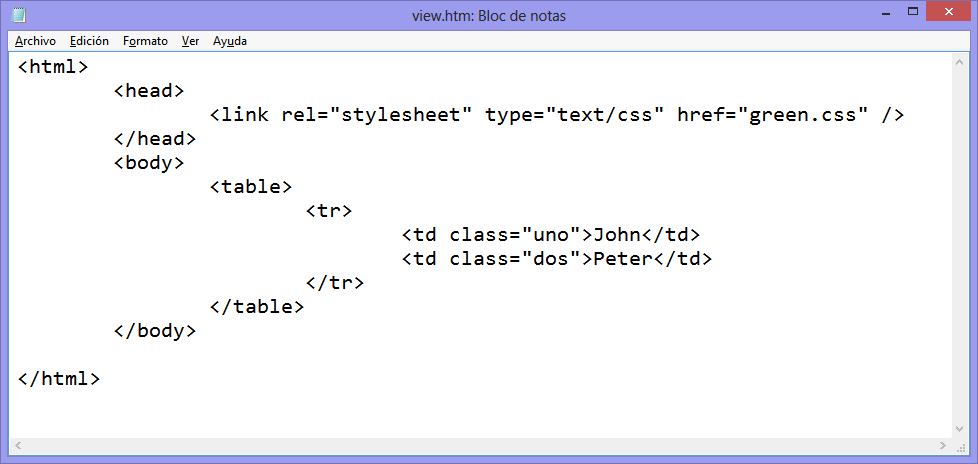
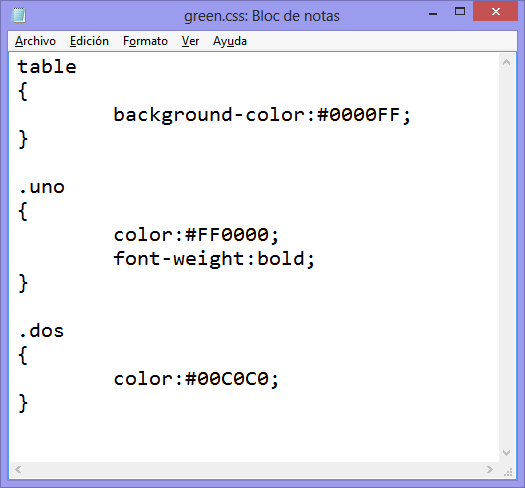
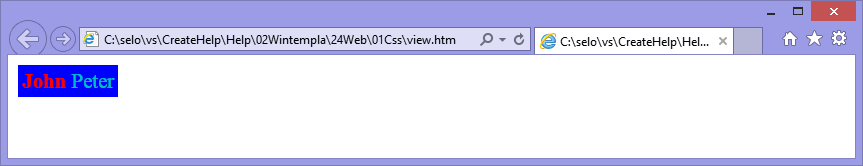
| Create a web page called view.htm and a file green.css as shown. |



| Tip |
About the colors in the web page or web site:
|
| Problem 12 |
| Create one color combination for a web page. Use these colors to create a web page with your resume (curriculum). The file must be called resume.htm (use a separated CSS file called spring.css). Include:
Do not include:
|
| Tip |
| The basic colors are: red, green and blue in the RGB model. In some cases, it is possible to use two colors in a web page as long as they have in common one color. EXAMPLE 1. Purple, blue, gray, white and black. As purple is obtained by combining purple and blue, it is possible to use purple and blue in the same web page. In fact, you can include also: light purple, light blue, dark purple, dark blue, light gray, dark gray, etc. |
| Tip |
About size and space:
|
| Problem 13 |
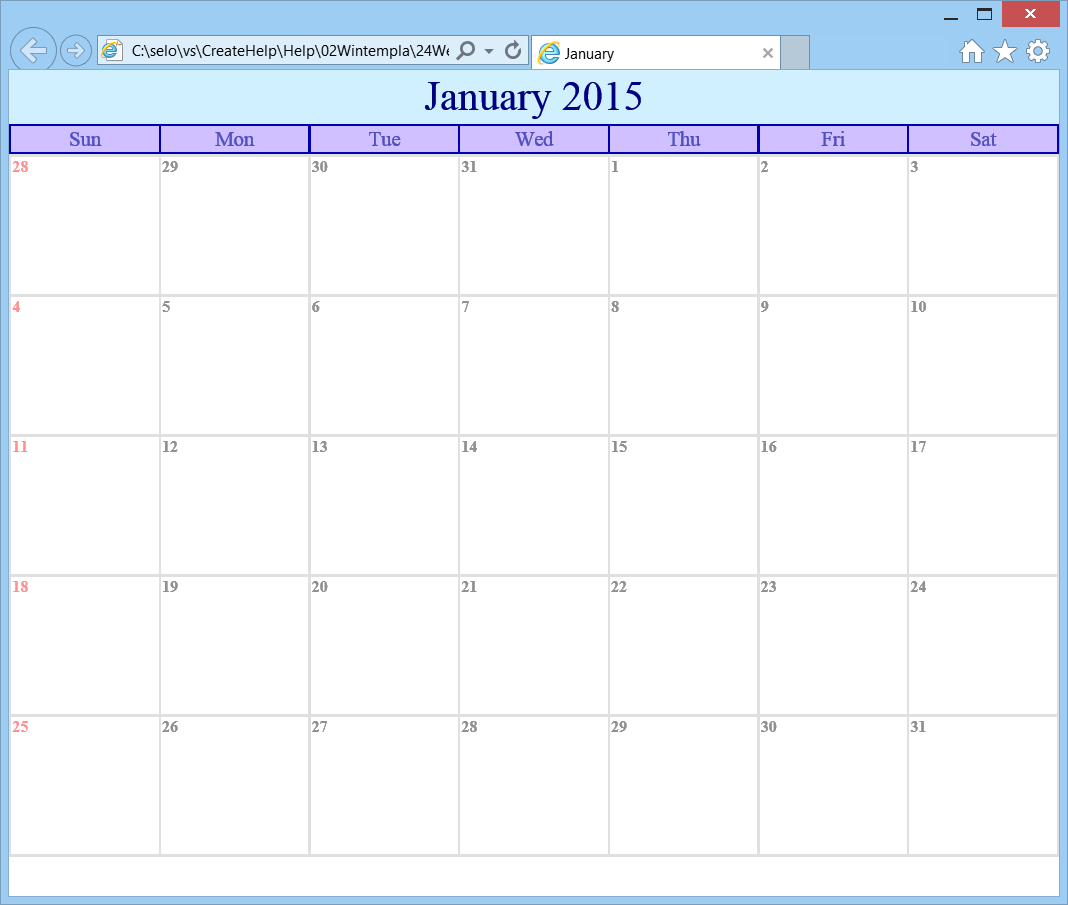
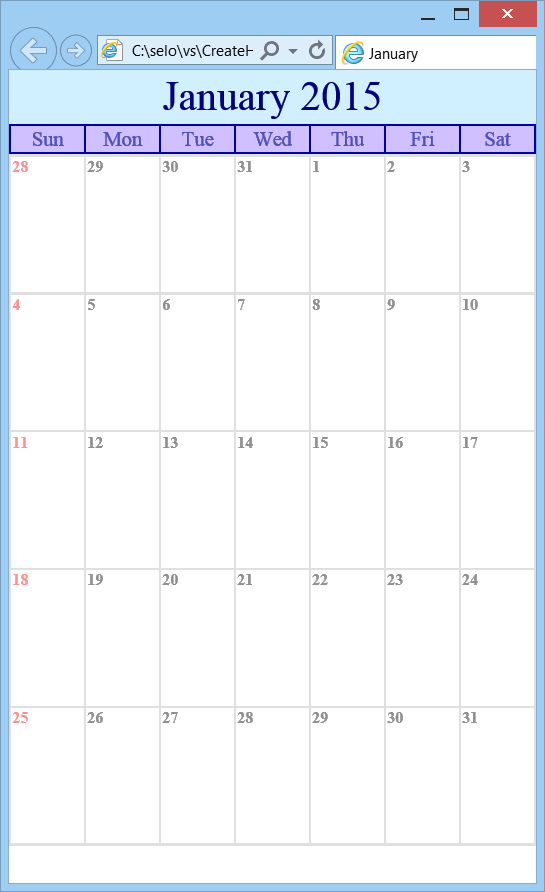
| Create a web page called january.htm to display a calendar as shown (use a separated CSS file called clear.css) |


| Problem 14 |
| Create a web page called sweeden.htm to display the flag of Sweden as shown. |


| Tip |
| When creating a stylesheet using CSS always design styles that can be re-used in several pages and give names that have some hierarchic so that any person can understand these names (i.e., title, description, section, subsection, error, ...) |