Hypertext Markup Language (HTML) |
| It is a text language that allows creating Web pages. The web pages can be stored in a hard drive, in a web server or can be dynamically created. These pages provide a layout to display text and common controls for user interaction (GUI elements). HTML is a very simple language and it is easy to learn. It is based on tags. HTML is used to send documents and information from a web server to an Internet browser. During the last years, the popularity of HTML has quickly grown. HTML is used in emails such as Yahoo, Outlook, Hotmail, etc. |
| Tip |
| HTML was born because at the beginning of the Internet all the transactions were mainly based on text. Thus, in order to provide a Graphic User Interface to access the Internet, HTML was created. HTML is interpreted by the browser (IE, FireFox, Microsoft Edge, Google Chrome, Safari, Opera, ...). HTTP is used to move HTML text from the server to the client. |

| Problem 1 |
| Create a basic Hello World web page using the basic tag <html>. |
| Step A |
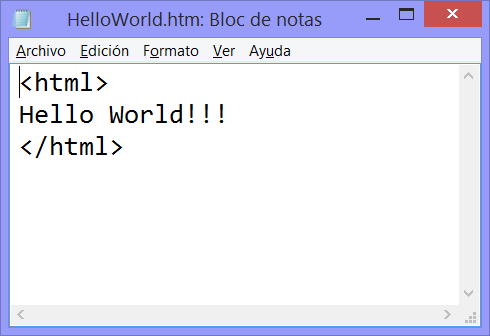
| Open Notepad and write the following code. |

| Step B |
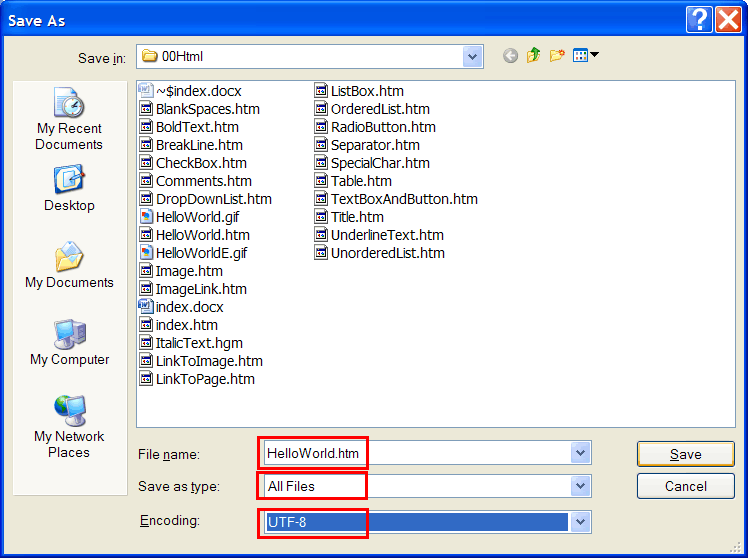
| Save the file as HelloWorld.htm using UTF-8 as shown. Be sure to save the file as HelloWorld.htm and not as HelloWorld.htm.txt. |

| Step C |
| Double click the file to open it with your default Internet browser. |

| Tip |
| A tag begins with the less than symbol and end with the greater than symbol. A tag that is open may be closed with a closing tag. For instance the <html> tag is closed with </html>. The space between these two tags is used to play other tags or other elements. |
| Problem 2 |
| Create an html file called BoldText.htm to display text in bold. |


| Problem 3 |
| Create an html file called ItalicText.htm to display text in italics. |


| Problem 4 |
| Create an html file called UnderlinedText.htm to display underlined text. |


Head and Body |
| An html page is divides in two main parts: head and body. The head is used to place main information about the page such as its title, its keywords and general configuration parameters. The body is where most of the web elements are placed. |
| Problem 5 |
| Create an html file called Title.htm to set the title of a web page |


Spaces, Line Returns and Tabs |
| Spaces, Line returns and tabs may be ignored by the browser. There are some special commands to explicitly indicate to the browser to display the spaces, the line returns or the tabs. |
| Problem 6 |
| Create an html file called BlankSpaces.htm to display some blank spaces in a web page |


| Problem 7 |
| Create an html file called LineBreak.htm to display some blank spaces in a web page |


Comments |
| A comment is some text that can be written in a web page that provides information to the programmer but it is not displayed in the web page. There are several reasons why programmers used comments. For instance, they are used to organize and separated the code so that it can easily be read. |
| Problem 8 |
| Create an html file called Comments.htm to include some comments in a web page |


Image |
| An image can be stored in several formats. Each format has its advantages and disadvantages. The JPG format is typically used for photos because it can be compressed without losing a lot of detail. The GIF format may produce small file without losing any detail; the only problem of the GIF format is that it has maximum resolution of 256 colors. The GIF forma is used when the image has simple drawings. The PNG is one of the best formats because it has all advantages of the GIF format without the restriction in the color resolution. Most new browsers support the PNG format. A scalable vector graphics (SVG) file can be stored a vector image using text (XML). The SVG format is very compact and useful for diagrams and in general any kind of drawing. |
| Problem 9 |
| Create an html file called Image.htm to display an image in a web page. Be sure to place the image file in the folder as the Image.htm file. |


HREF and SCR |
The HREF keyword in HTML specifies a link to a figure, another document or in general to anything in. The SCR keyword in HTML specifies the source of a resource. Links in HTML offer several options to specify the location of resources. There are:
|
Simple Links |
| When the resource (image, document, etc.,) is located in the same folder as the HTML document, the HREF is a simple link as shown in the example below. In the previous problem, the EdgarAllen.jpg file must be in the location as the HTML file so that the browser can find it. |
Absolute Links |
| Absolute links are used specify the full URL of the resource. They are useful, when the location of the resource does not frequently change. In the figure below the link opens Yahoo!. In this case the link uses the HTTP protocol, you can also use: https, file, mailto, ftp, etc. |


Relative Links |
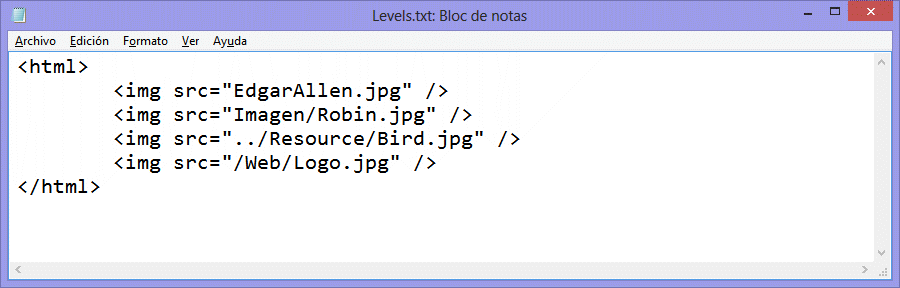
| Relative links are used when it is convenient to specify only part of the location of the resource. In the example, below the Robin.jpg figure is in the Image folder (which is one level up the location of the HMTL document) and, the Bird.jpg figure is in the Resource folder that is located one level down from the location of the HTML file. Finally, the logo.jpg image is in a folder called web at the root level of the web server. |
| tag | location |
| <img src="EdgarAllen.jpg" /> | \Web\Program\EdgarAllen.jpg |
| <img src="Imagen/Robin.jpg" /> | \Web\Program\Imagen\Robin.jpg |
| <img src="../Resource/Bird.jpg" /> | \Web\Resource\Bird.jpg |
| <img src="/Web/Logo.jpg" /> | \Web\Logo.jpg |
| Tip |
| In the example below, suppose that the Levels.htm file is located in: \Web\Program. |

One Level Down |
| In HTML, it is very important to avoid links that depend on a specific location. Thus, one dot followed by another dot is used to express one level down in the folder structure. For instance, in order to find the Bird.jpg file in the previous example, the explorer goes one level down, and then it moves one level up to the Resource folder. |
| Problem 10 |
| Create an html file called Separator.htm to display some separators in a web page. |


| Tip |
| The html language supports many special characters. All the special characters begin with & and ends with a semicolon. For instance, the code of an ampersand is &. The code for the division operator ÷ is ÷. |
| Problem 11 |
| Create an html file called SpecialChar.htm to display some special characters in a web page. |


| Problem 12 |
| Search the Internet for a list of the special symbols in html. |
| Problem 13 |
| Create an html file called OrderedList.htm to display an ordered list in a web page. |


| Problem 14 |
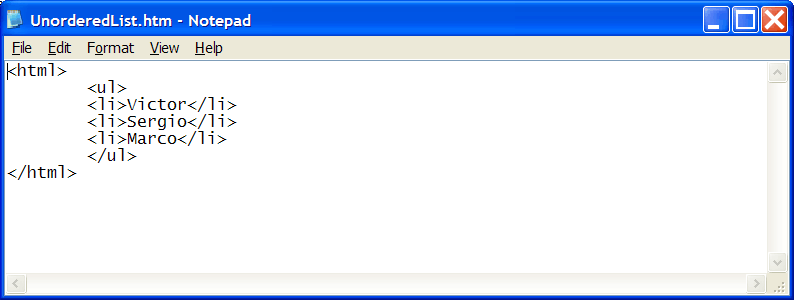
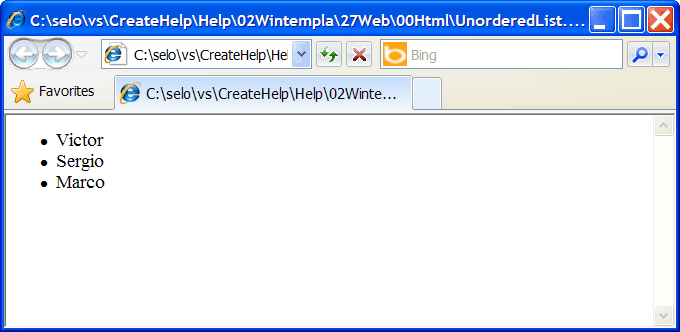
| Create an html file called UnorderedList.htm to display an unordered list in a web page. |


table |
| A table is composed of rows (<tr> tags) and data (<td> tags). Tables may be used to display information arranged in rows and columns. |
| Problem 15 |
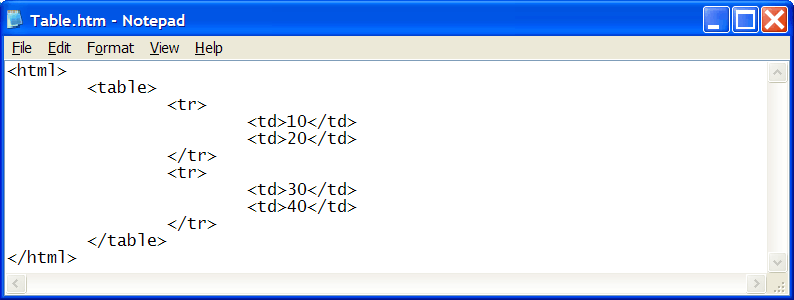
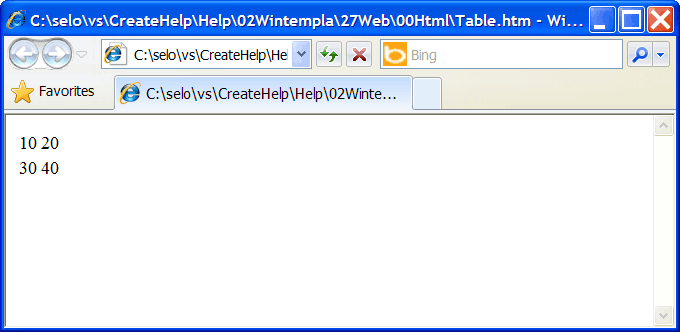
| Create an html file called Table.htm to display a table in a web page. Usually a table does not display any border or background color, but it is possible to change its appearance. |


| Problem 16 |
| Create an html file called LinkToPage.htm to create a web page with a link: when the user clicks the link another web page is open. |


| Problem 17 |
| Create an html file called ImageLink.htm to create a web page with an image link: when the user clicks the image another web page is open. |


| Problem 18 |
| Create an html file called LinkToImage.htm to create a web page with a link to an image. |


Input Form |
| A web page may have some GUI elements to collect information and send it to the web server. These elements have a name and a value. For instance, when the user provides some text in a text box, the browser will send the name of the text box and the contents of the textbox will be sent as the value of the textbox. There are two methods to send this information: GET and POST. The browser creates a text string typically known as Query String with all the names and values of the GUI elements of the form. When GET is used the query string is appended to the end of the URL. When POST is used, the browser sends the query string after sending the request. |
| Problem 19 |
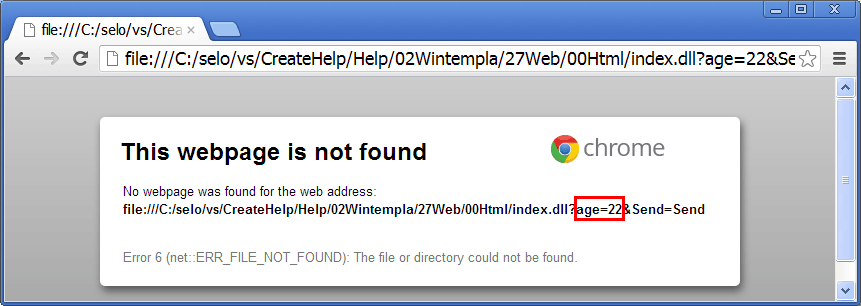
| Create an html file called TextBox.htm to create display a textbox in a web page. In this case, the web server will receive the query string age=22&Send=Send. Note how the query string is appended after the original url. All the input values that are in the same form of the button are sent to the server. |



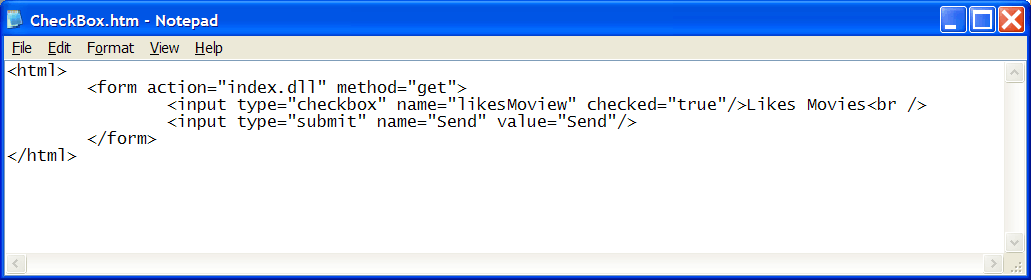
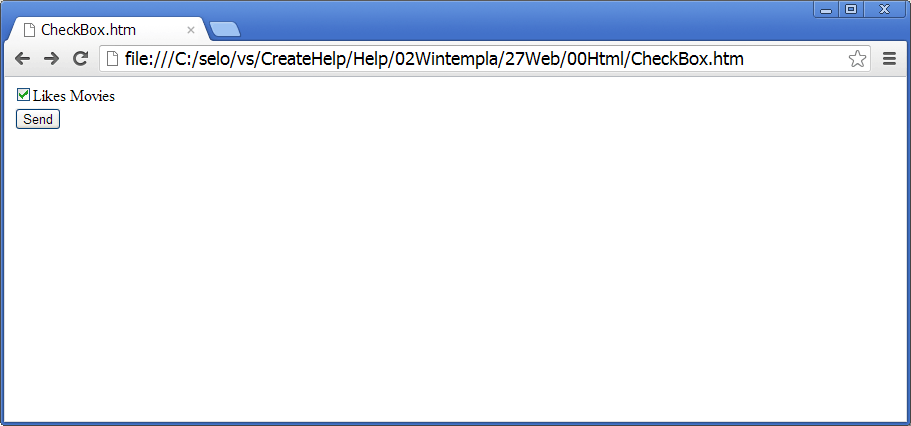
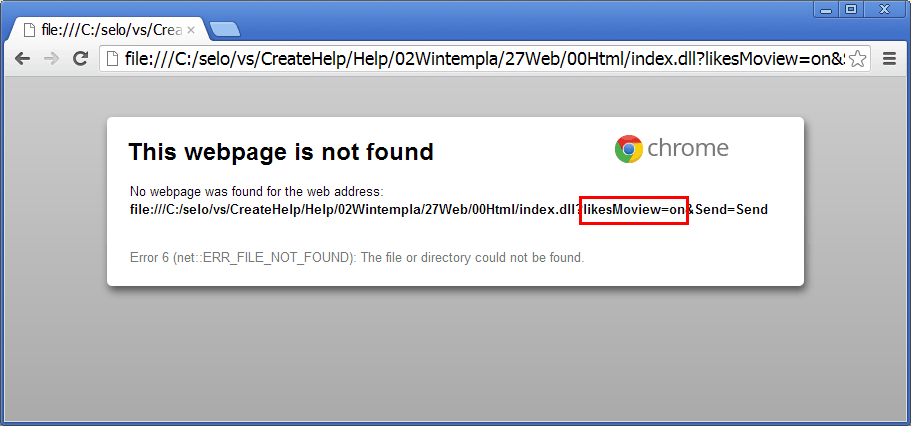
| Problem 20 |
| Create an html file called CheckBox.htm to create display test a checkbox in a web page. |



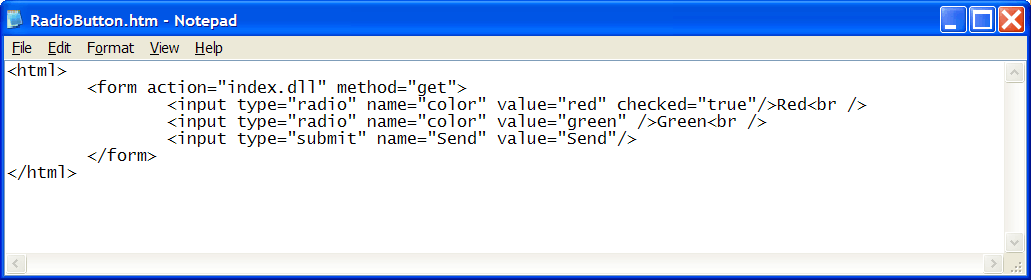
| Problem 21 |
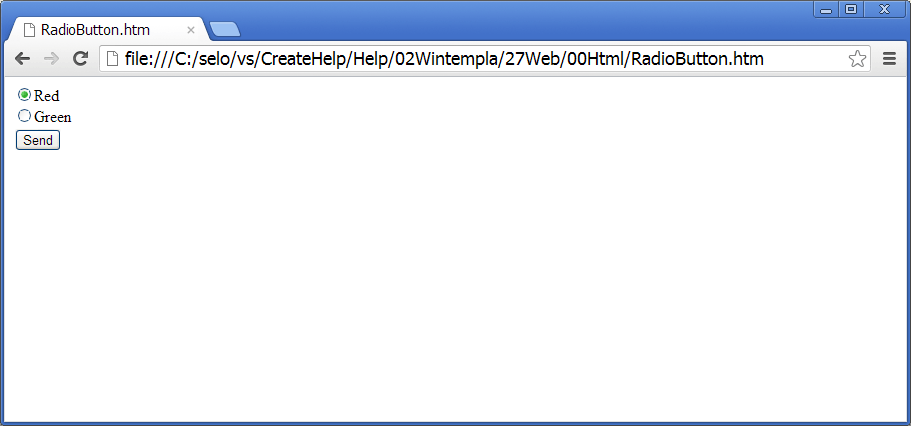
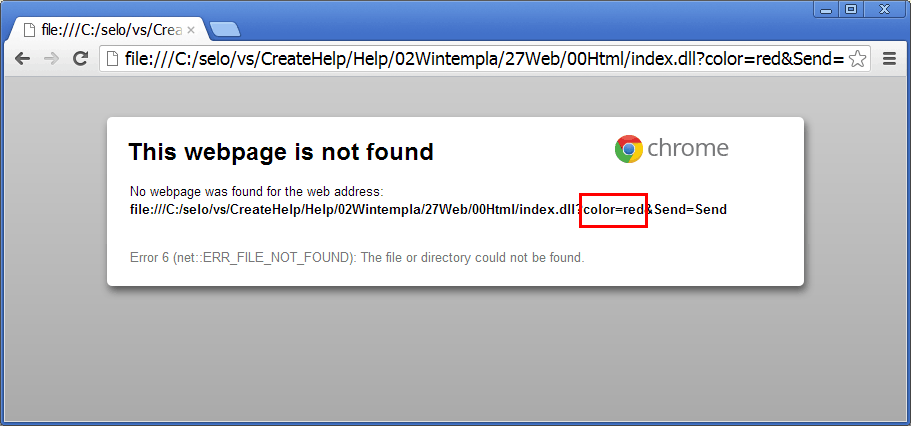
| Create an html file called RadioButton.htm to create test a pair of radio buttons in a web page. |



| Problem 22 |
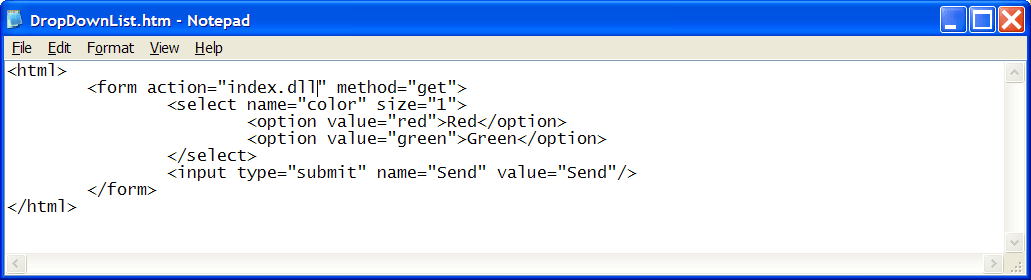
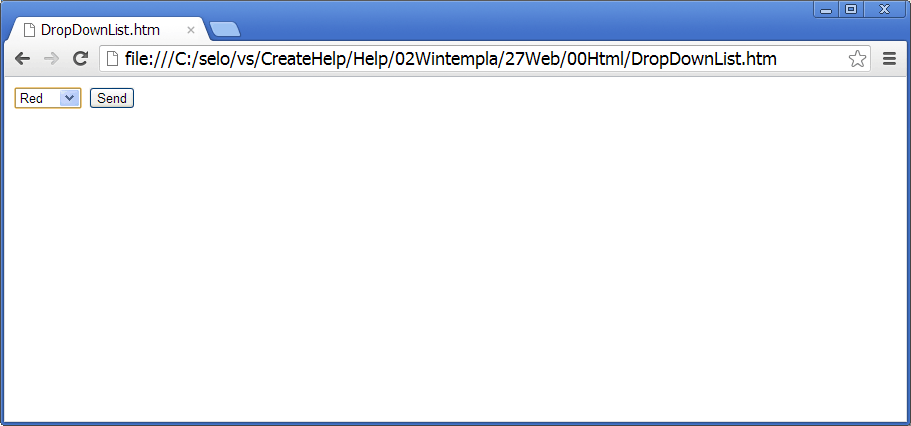
| Create an html file called DropDownList.htm to create test a drop down list in a web page. |



| Problem 23 |
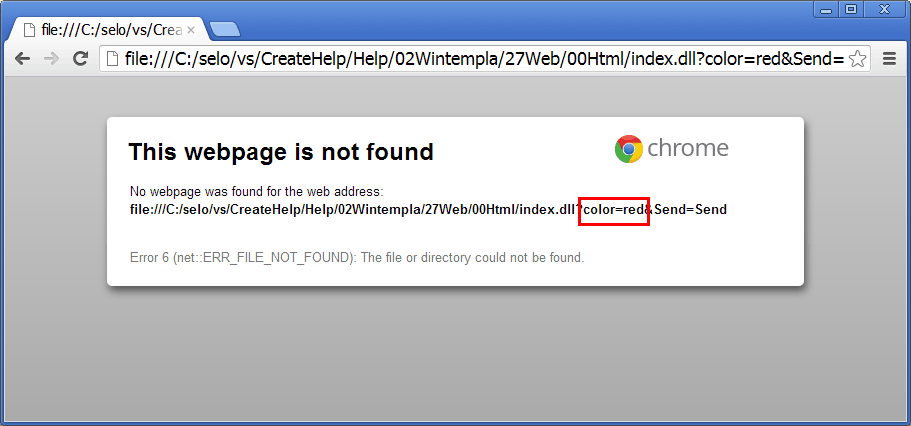
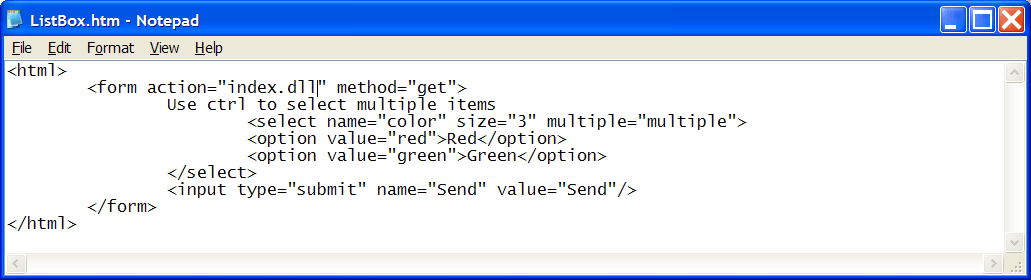
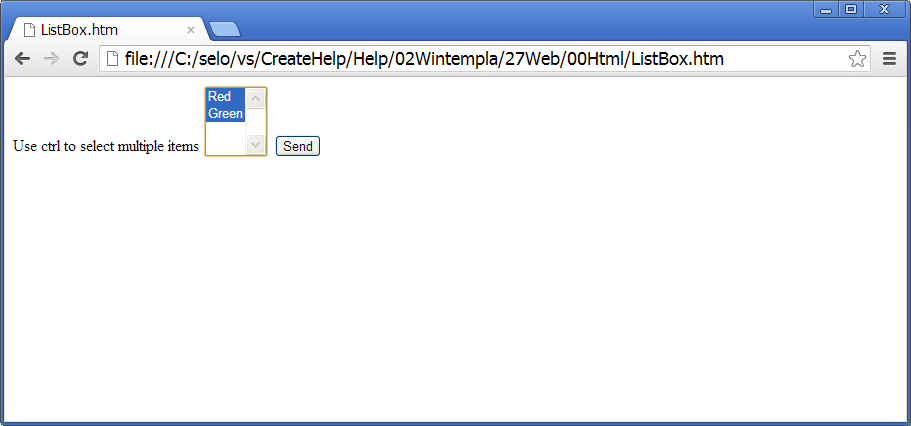
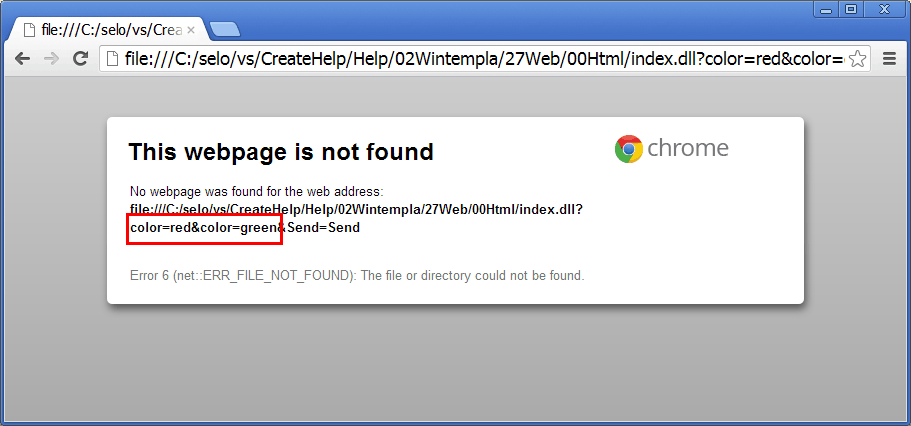
| Create an html file called ListBox.htm to create test a list box in a web page. A list box may allow multiple selections using the ctrl key. The functionality is the same as a check box list. However, a list box in html does not display any check box. |



Hidden Values |
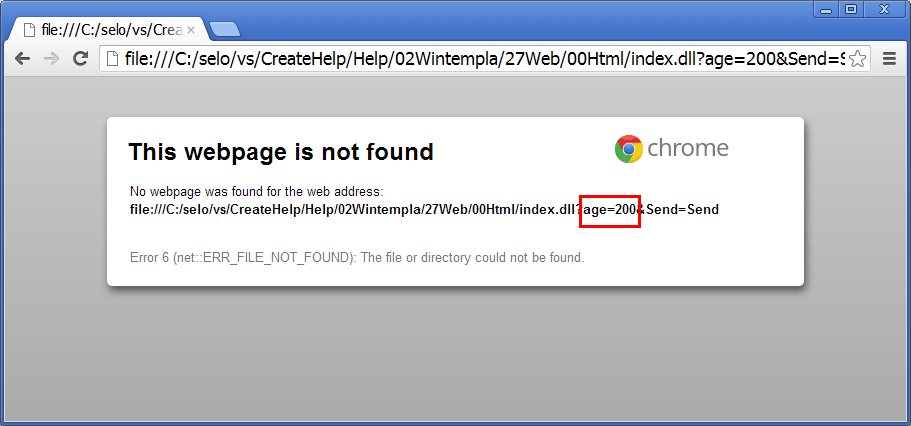
| They are hidden variables that can be used to control or save the state of the application. These variables are hidden to the user, and are accessible to the programmer. Note that the hidden values are text variables. If the user wants to store another data type, he must parse the values. |
| Problem 24 |
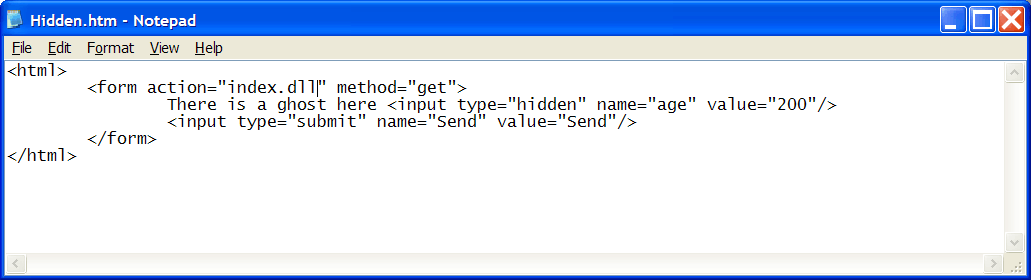
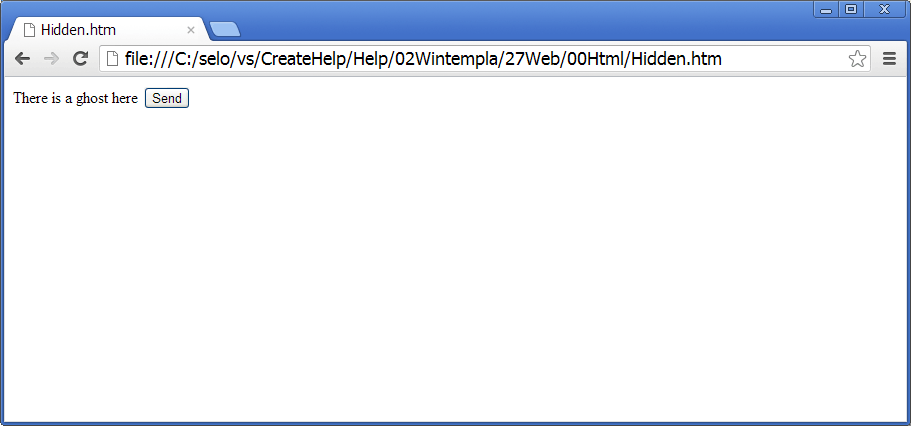
| Create an html file called Hidden.htm to create test a hidden value in a web page. |



Web Server Program |
| All previous problems require a Web server. Additionally, all problems with input tags require a program in the web server to receive the query string, process it and return html to the client. |
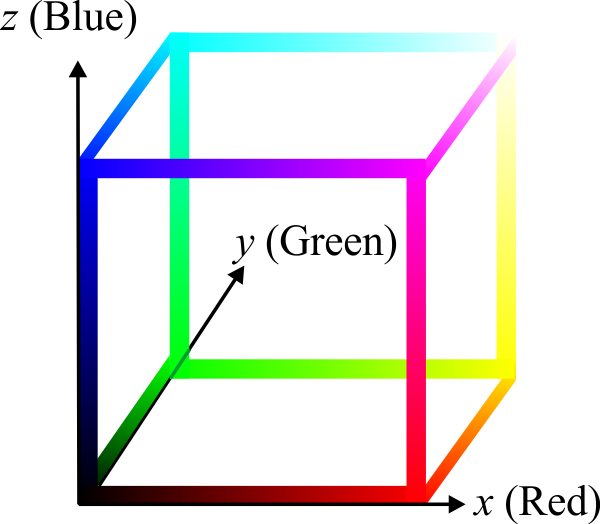
Color Cube |
| In the color cube, red goes on the x-axis direction from 0 to 255, green goes on the y-axis direction from 0 to 255, and blue goes on the z-axis direction as shown in the figure below. |

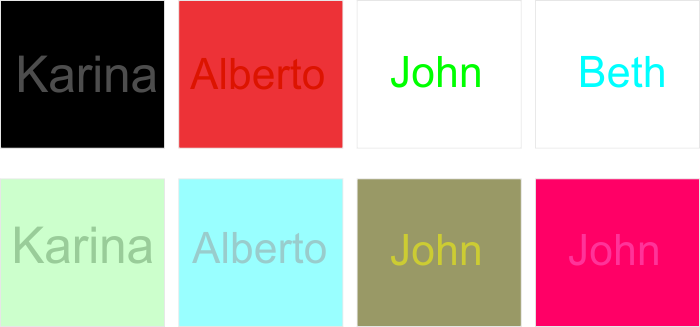
Similar Colors |
| A color is similar to another one, if they are close in the color cube. If you choose similar colors to design a web site, the resulting web pages will have low contrast as shown below. A web page with low contrast is difficult to read. |

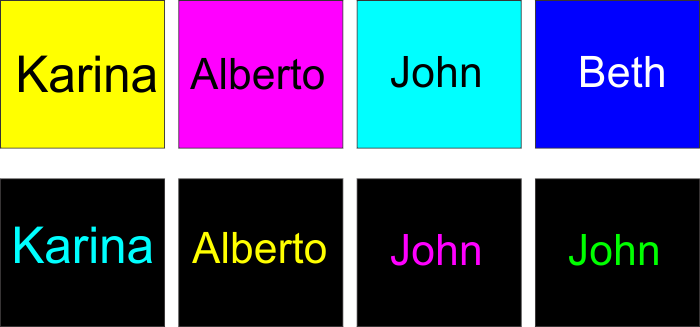
High Contrast |
| If you choose colors that are not similar in a web site, the resulting web pages will be easy to read but in some cases will not be attractive as shown in the figure below. |

Combining Colors |
| Black, gray and white combined with all colors. Reserve the color red only to display errors. |
| Problem 25 |
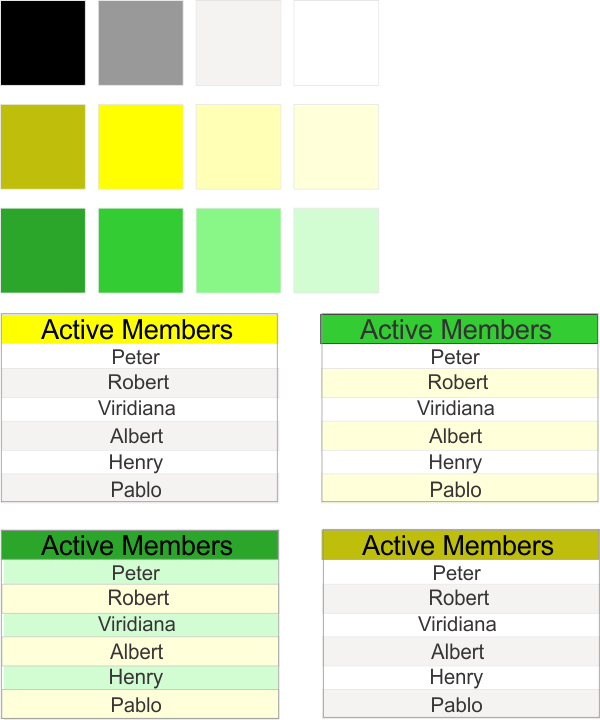
| The figures below show a good example of a web color combination with its color palette using two colors: green and yellow. Explain why the color combination is good. |

| Problem 26 |
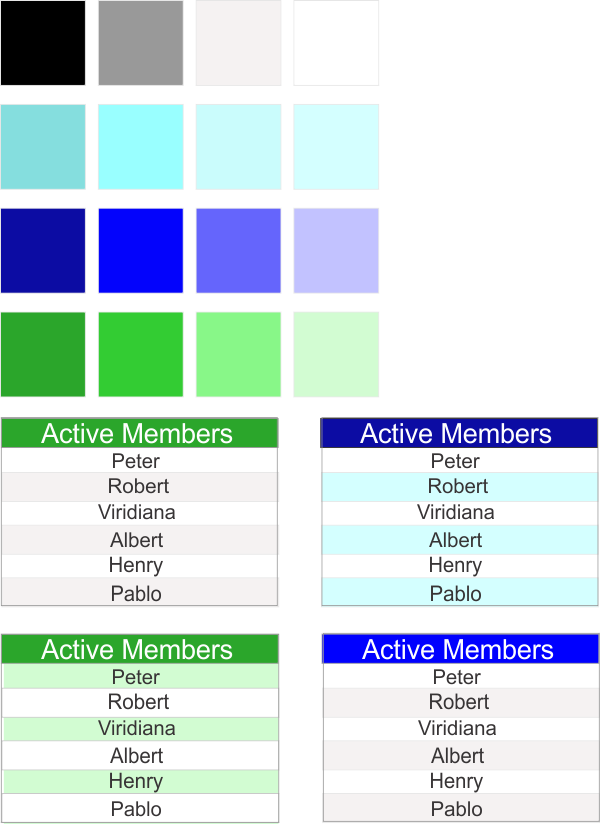
| The figures below show a good example of a web color combination with its color palette using two colors: green and blue. Explain why the color combination is good. |

| Problem 27 |
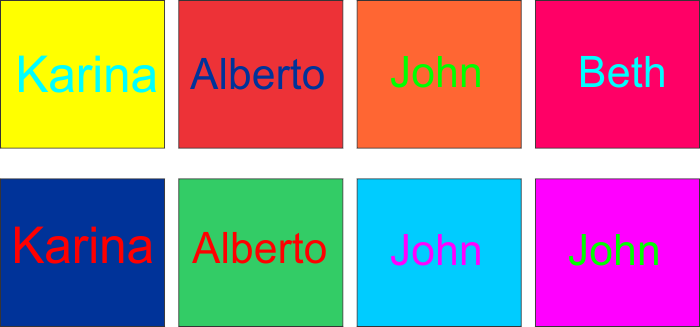
| Avoid using to many colors in a web site. If you combine too many colors or colors that do not have a common basic color (such as red, green or blue) the combination will not be attractive as the ones shown below. For instance, it is possible to combine blue with cyan because cyan is composed of blue and green. Thus, it is also possible to combine purple with blue, because purple contains some blue. Explain why each next color below is a bad color combination. |

| Problem 28 |
| Indicate if it is possible to combine (explain): (a) Yellow with green, (b) light green with dark gray, (c) Purple with green, (d) Pink with blue, (e) Green with red, (f) White with dark blue, (g) Dark blue with light green, (h) Dark gray with light yellow. |
| Problem 29 |
| Indicate two color combinations with low contrast. Describe the colors using the words: dark or light, i.e., dark blue, light green. |
| Problem 30 |
| Indicate two color combinations with high contrast. Describe the colors using the words: dark or light, i.e., dark blue, light green. |
| Problem 31 |
| Design a color palette for a web site and create one web page with these colors. The web page should discuss about places to travel on winter for skiing. Describe your palette using the words: dark or light, i.e., dark blue, light green. |
| Problem 32 |
| Indicate if a web application can replace completely a Desktop application, explain. |
| Problem 33 |
| What are the advantages of a Web application? |
| Problem 34 |
| What are the disadvantages of a Web application? |
| Problem 35 |
| What are the main differences between a Web application and a Desktop application? |
| Tip |
Important features when designing a Web site (html files) or a Web application (cgi-bin, php, aspx, jsp, ...):
Características importantes cuando se diseña un sitio Web (archivos de html) o una aplicación Web (cgi-bin, php, aspx, jsp, ...):
|
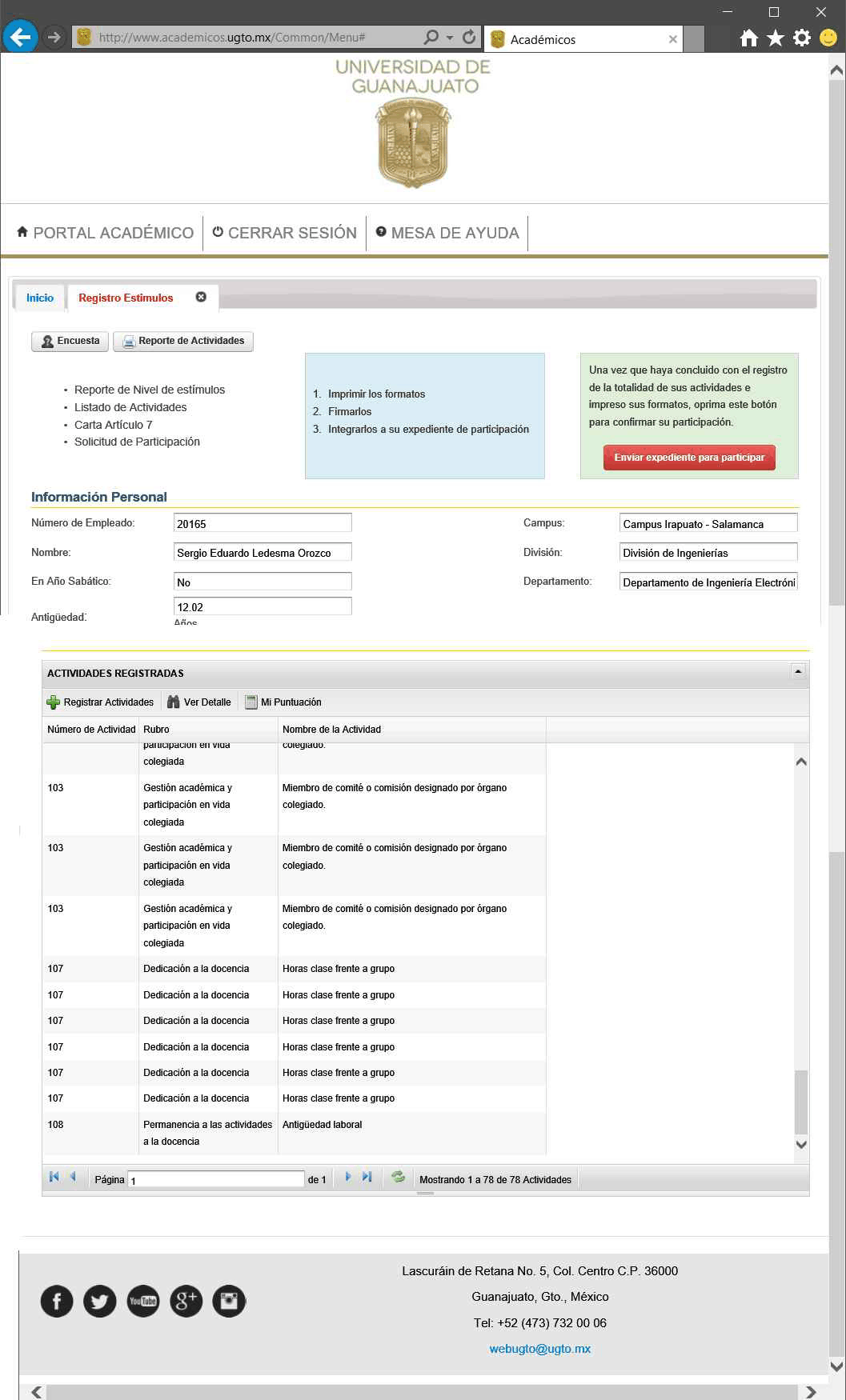
| Problem 36 |
| Discuss the web application displayed below. Provide five things that can be improved explaining why you would change them. The professor usually works in the area indicated by "Actividades Registradas". |

Web Score |
Some important factors to evaluate a web site are:
|
| Problem 37 |
| What is HTML 5? Should you use HTML 5 in your web applications? Explain taking into account the context. |
| Problem 38 |
| Is HTML a programming language? Is it possible to create a Web application using only HTML? |
| Problem 39 |
| What is the difference between the input tags (type=text, type=button, type=radio, type=checkbox, etc., including select and textarea) and the other tags? |