Gradient Fill |
| A gradient fill is used to fill a rectangular (or triangular) area using two colors. The gradient fill provides a smooth transition from one color to another one. Un relleno de gradiente es usado para llenar una área rectangular (o triangular) usando dos colores. El relleno de gradiente proporciona una transición suave de un color a otro. |
| Problem 1 |
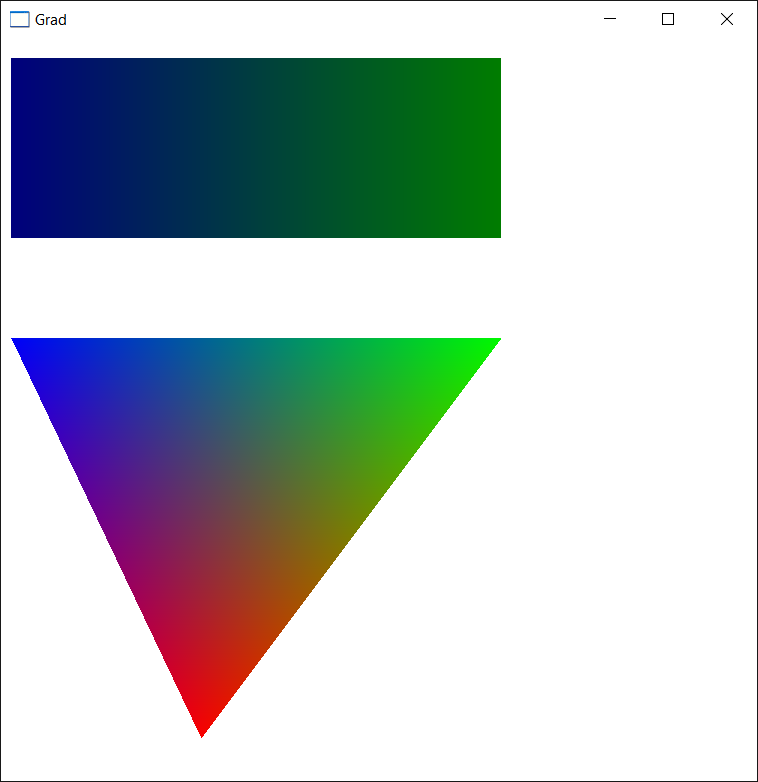
| Create a Window Application using Wintempla called Grad to test gradient fills in Microsoft GDI. Do not forget to check the Paint event (Window_Paint). Cree una aplicación de Ventana usando Wintempla llamada Grad para probar los rellenos de gradiente en Microsoft GDI. No se olvide de seleccionar el evento Paint (Window_Paint). |

| Grap.cpp |
| ... void Grad::Window_Open(Win::Event& e) { } void Grad::Window_Paint(Win::Event& e) { CG::Gdi gdi(hWnd, true, false); //________________________________________________________ Rectangle GRADIENT_RECT rectangle[1]; rectangle[0].UpperLeft = 0; rectangle[0].LowerRight = 1; TRIVERTEX vertexRect[2]; vertexRect[0].x = 10; vertexRect[0].y = 20; vertexRect[0].Alpha = 0; vertexRect[0].Red = 0; vertexRect[0].Green = 0; vertexRect[0].Blue = 32000; // vertexRect[1].x = 500; vertexRect[1].y = 200; vertexRect[1].Alpha = 0; vertexRect[1].Red = 0; vertexRect[1].Green = 32000; vertexRect[1].Blue = 0; // gdi.GradientFillRectH(vertexRect, 2, rectangle, 1); //________________________________________________________ Triangle GRADIENT_TRIANGLE triangle[1]; triangle[0].Vertex1 = 0; triangle[0].Vertex2 = 1; triangle[0].Vertex3 = 2; TRIVERTEX vertexTrian[3]; vertexTrian[0].x = 10; vertexTrian[0].y = 300; vertexTrian[0].Alpha = 0; vertexTrian[0].Red = 0; vertexTrian[0].Green = 0; vertexTrian[0].Blue = 64000; // vertexTrian[1].x = 500; vertexTrian[1].y = 300; vertexTrian[1].Alpha = 0; vertexTrian[1].Red = 0; vertexTrian[1].Green = 64000; vertexTrian[1].Blue = 0; // vertexTrian[2].x = 200; vertexTrian[2].y = 700; vertexTrian[2].Alpha = 0; vertexTrian[2].Red = 64000; vertexTrian[2].Green = 0; vertexTrian[2].Blue = 0; // gdi.GradientFillTriangle(vertexTrian, 3, triangle, 1); } |
| Problem 2 |
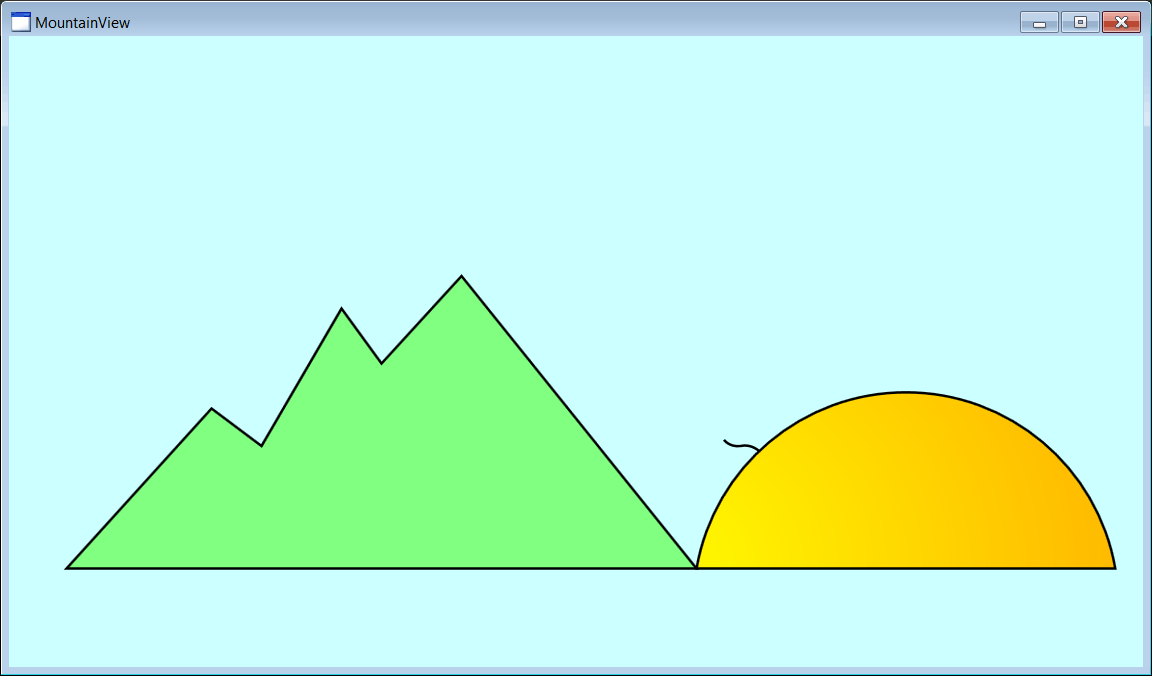
| Create a Wintempla Window application called MountainView to draw some objects using paths and beziers in Direct2D (observe that this project is not a DirectX application). After creating the application, open Wintempla and double click the on the GUI editor to select the events: KeyDown and Paint Cree una aplicación de ventana de Wintempla llamada MountainView para dibujar algunos objetos usando paths y beziers in Direct2D (observe que este proyecto no es una aplicación de DirectX). Después de crear la aplicación, abra Wintempla y haga clic doble en el editor de la GUI para seleccionar los eventos: KeyDown and Paint. |

| MountainView.h |
| #pragma once //______________________________________ MountainView.h #include "Resource.h" class MountainView: public Win::Window { public: MountainView() { } ~MountainView() { } Direct::Graphics graphics; Direct::SolidBrush brushGreen; Direct::SolidBrush brushBlack; Direct::RadialGradientBrush gradientBrush; Direct::GradientStopCollection gradStopCollection; Direct::PathGeometry mountain; Direct::PathGeometry sun; . . . }; |
| MountainView.cpp |
| . . . int APIENTRY wWinMain(HINSTANCE hInstance, HINSTANCE , LPTSTR cmdLine, int cmdShow){ MountainView app; app.CreateMainWindow(L"MountainView", cmdShow, IDI_MountainView, NULL, (HBRUSH)::GetStockObject(NULL_BRUSH), hInstance); return app.MessageLoop(IDC_MountainView); } void MountainView::Window_Open(Win::Event& e) { //______________________________________________________ 1. Solid brush brushGreen.Create(graphics, 0.5f, 1.0f, 0.5f, 1.0); brushBlack.Create(graphics, 0.0f, 0.0f, 0.0f, 1.0); //______________________________________________________ 2. Gradient brush D2D1_GRADIENT_STOP gradientStop[2]; gradientStop[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStop[0].position = 0.0f; gradientStop[1].color = D2D1::ColorF(D2D1::ColorF::Orange, 1); gradientStop[1].position = 1.0f; gradStopCollection.Create(graphics, gradientStop, 2); gradientBrush.Create(graphics, 500.0f, 426.0f, 0.0f, 0.0f, 500.0f, 426.0f, gradStopCollection); //______________________________________________________ 3. Create mountain mountain.Open(graphics); mountain.SetFillMode(D2D1_FILL_MODE_WINDING); mountain.BeginFigure(D2D1::Point2F(550, 426), D2D1_FIGURE_BEGIN_FILLED); D2D1_POINT_2F points[] ={D2D1::Point2F(362, 192), D2D1::Point2F(298, 262), D2D1::Point2F(266 , 218), D2D1::Point2F(202 , 328), D2D1::Point2F(162 , 298), D2D1::Point2F(46, 426), D2D1::Point2F(550, 426)}; mountain.AddLines(points, ARRAYSIZE(points)); mountain.EndFigure(D2D1_FIGURE_END_CLOSED); mountain.Close(); //______________________________________________________ 3. Create sun sun.Open(graphics); sun.SetFillMode(D2D1_FILL_MODE_WINDING); sun.BeginFigure(D2D1::Point2F(550, 426), D2D1_FIGURE_BEGIN_FILLED); sun.AddArc(D2D1::ArcSegment( D2D1::Point2F(885, 426), // end point D2D1::SizeF(170, 170), 0.0f, // rotation angle D2D1_SWEEP_DIRECTION_CLOCKWISE, D2D1_ARC_SIZE_SMALL )); sun.EndFigure(D2D1_FIGURE_END_CLOSED); // sun.BeginFigure(D2D1::Point2F(600, 332), D2D1_FIGURE_BEGIN_HOLLOW); sun.AddBezier(D2D1::BezierSegment(D2D1::Point2F(600, 332), D2D1::Point2F(594, 326), D2D1::Point2F(585, 328))); sun.AddBezier(D2D1::BezierSegment(D2D1::Point2F(576, 329), D2D1::Point2F(572, 323), D2D1::Point2F(572, 323))); sun.EndFigure(D2D1_FIGURE_END_OPEN); // sun.Close(); } void MountainView::Window_Paint(Win::Event& e) { if (graphics.BeginDraw(hWnd, width, height, 0.8f, 1.0f, 1.0f, 1.0f) == false) return; graphics.SetTransform(D2D1::Matrix3x2F::Identity()); graphics.FillGeometry(mountain, brushGreen); graphics.DrawGeometry(mountain, brushBlack, 2.0f); graphics.FillGeometry(sun, gradientBrush); graphics.DrawGeometry(sun, brushBlack, 2.0f); graphics.EndDraw(true); } void MountainView::Window_KeyDown(Win::Event& e) { switch (e.wParam) { case VK_ESCAPE: ::DestroyWindow(hWnd); break; } } |