void Resistencia::Window_Open(Win::Event& e)
{
FillList(imgList1, ddi1);
FillList(imgList2, ddi2);
FillList(imgList3, ddi3);
}
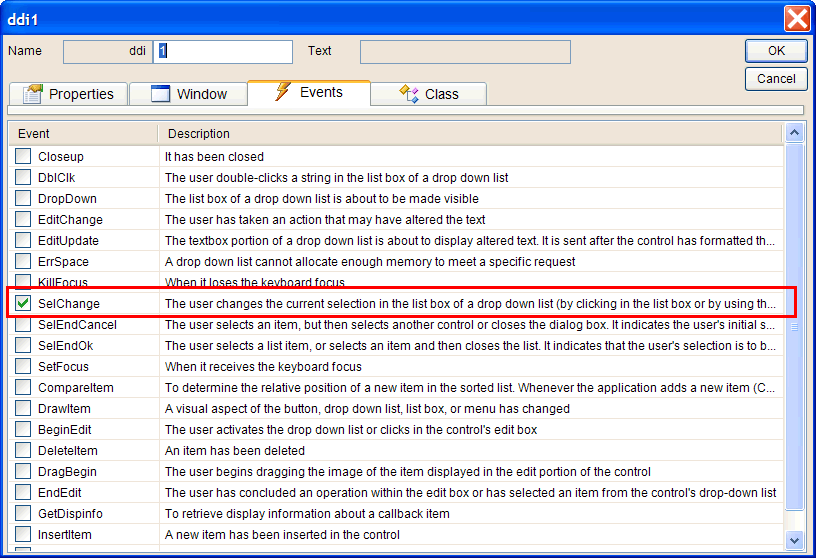
void Resistencia::ddi1_SelChange(Win::Event& e)
{
UpdateValue();
}
void Resistencia::ddi2_SelChange(Win::Event& e)
{
UpdateValue();
}
void Resistencia::ddi3_SelChange(Win::Event& e)
{
UpdateValue();
}
void Resistencia::FillList(Win::ImageList& imgList, Win::DropDownImageList& ddlist)
{
//_____________________________ Fill the image list with the icons
imgList.Create(32, 32, 10);
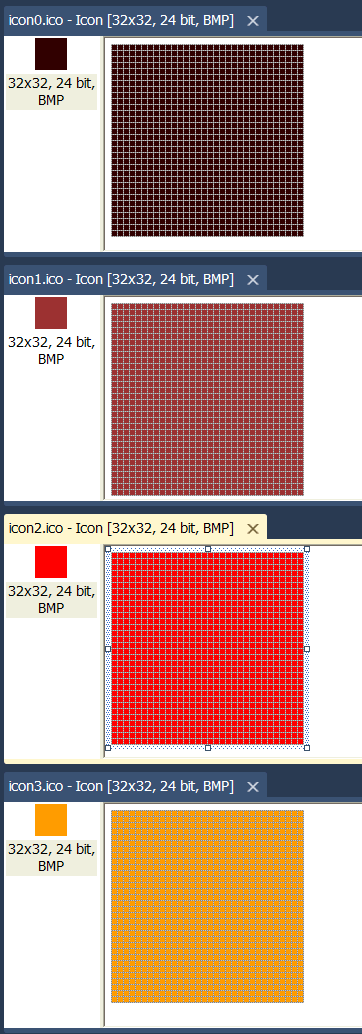
imgList.AddIcon(this->hInstance, IDI_ICON0);
imgList.AddIcon(this->hInstance, IDI_ICON1);
imgList.AddIcon(this->hInstance, IDI_ICON2);
imgList.AddIcon(this->hInstance, IDI_ICON3);
imgList.AddIcon(this->hInstance, IDI_ICON4);
imgList.AddIcon(this->hInstance, IDI_ICON5);
imgList.AddIcon(this->hInstance, IDI_ICON6);
imgList.AddIcon(this->hInstance, IDI_ICON7);
imgList.AddIcon(this->hInstance, IDI_ICON8);
imgList.AddIcon(this->hInstance, IDI_ICON9);
ddlist.SetImageList(imgList, hWnd);
//____________________________ Insert the items in the drop down list
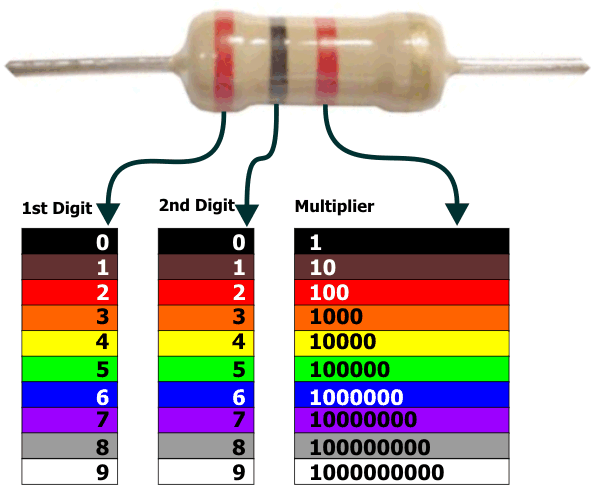
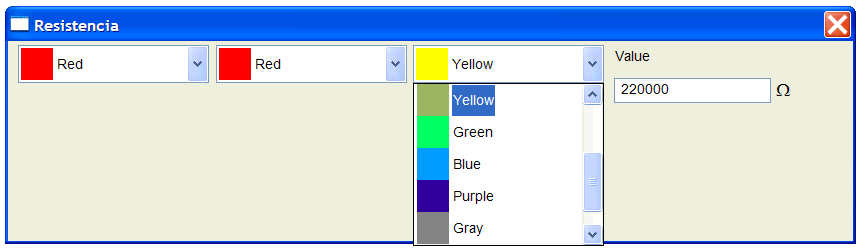
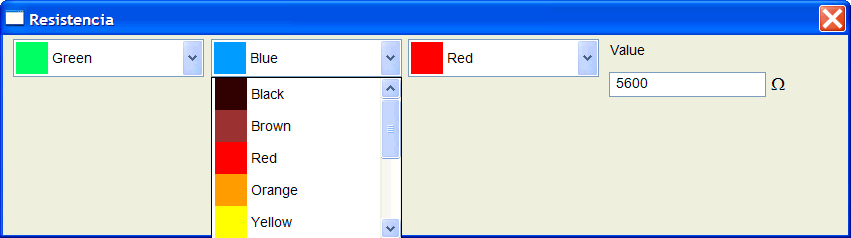
ddlist.Items.Add(0, 0, 0, 0, L"Black", 0);//Index, Spacing, Image, Selected Image, Data
ddlist.Items.Add(1, 0, 1, 1, L"Brown", 1);
ddlist.Items.Add(2, 0, 2, 2, L"Red", 2);
ddlist.Items.Add(3, 0, 3, 3, L"Orange", 3);
ddlist.Items.Add(4, 0, 4, 4, L"Yellow", 4);
ddlist.Items.Add(5, 0, 5, 5, L"Green", 5);
ddlist.Items.Add(6, 0, 6, 6, L"Blue", 6);
ddlist.Items.Add(7, 0, 7, 7, L"Purple", 7);
ddlist.Items.Add(8, 0, 8, 8, L"Gray", 8);
ddlist.Items.Add(9, 0, 9, 9, L"White", 9);
ddlist.SelectedIndex = 1;
}
void Resistencia::UpdateValue()
{
const int digit1 = ddi1.SelectedIndex;
const int digit2 = ddi2.SelectedIndex;
const int digit3 = ddi3.SelectedIndex;
this->tbxResistencia.Text = Sys::Convert::ToString(digit1);
this->tbxResistencia.Text += Sys::Convert::ToString(digit2);
for(int i = 0; i < digit3; i++)
{
this->tbxResistencia.Text += L"0";
}
}
|
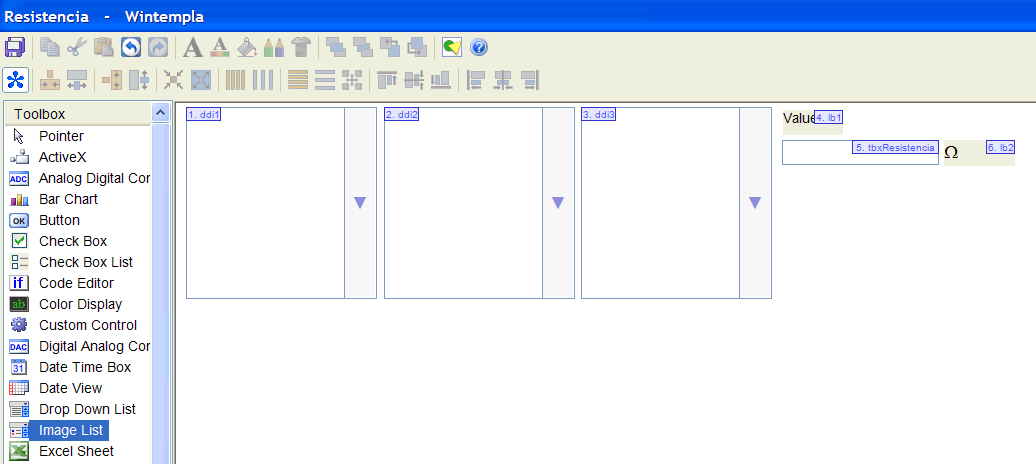
 Show All Controls in Toolbox in the toolbar to see all controls.
Show All Controls in Toolbox in the toolbar to see all controls. Show All Controls in Toolbox en la barra de herramientas para ver todos los controles.
Show All Controls in Toolbox en la barra de herramientas para ver todos los controles.